WordPressの記事内にHTML・CSS・PHPなどを表示する
プラグインを「Crayon Syntax Highlighter」から「Highlighting Code Block」へ置き換えたため、コードの見た目が変わっています。
プラグイン「Crayon Syntax Highlighter」を使います
有名どころの技術系ブログを見て回ったら、このプラグインが一番多いんじゃないかなーっていう印象です。私も実際入れて使ってみたところ、使いやすかったのでこのプラグインを使うことにしました。
プラグインのインストール
プラグインの追加から「Crayon Syntax Highlighter」を検索して、インストールの後に「プラグインを有効化」してください。
この記事を見ている時点で、プラグインのインストール方法がわからない人はいないと思いますが、こちらの記事でインストール方法を紹介しています。
WordPressの管理画面からプラグインをインストールする方法
初期設定
正直、好みになる部分が多いかと思いますが私の設定を載せておきます。
ひとまず私と同じことをすると、同じようになるって思ってもらってあとはお好みですね。
設定が完了後のものを貼ってみますね。
// A sample class
class Human {
private int age = 0;
public void birthday() {
age++;
print('Happy Birthday!');
}
}中身のコードは、プラグインの設定画面と同じものを使っています。
設定画面に移動
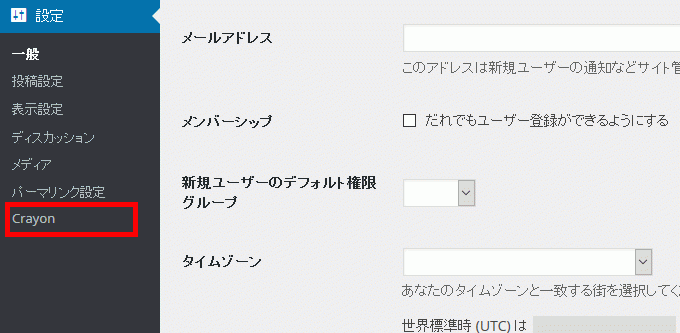
サイドメニューの設定内に、「Crayon」が出来ているのでクリックしてください。

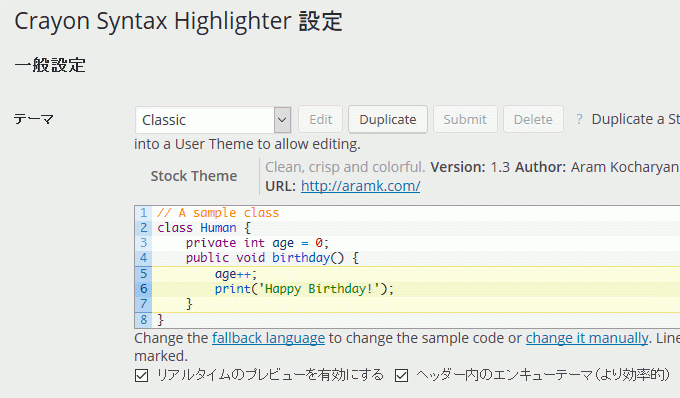
Crayon Syntax Highlighter設定
この画面で設定したものが標準設定になるみたいです。
投稿画面のそれぞれのコードを挿入する際にも変更できるようですので、標準的な設定をしておくのがいいかなーって思います。

テーマ
コードを表示する部分のデザインです。
デフォルトの設定がこの「Classic」になっています。いろいろ変えてみましたが、サイトのデザインに合うこととあまりにも目立ち過ぎないものをってとでこれを選びました。種類が多いので、お好きなものを選んでください。

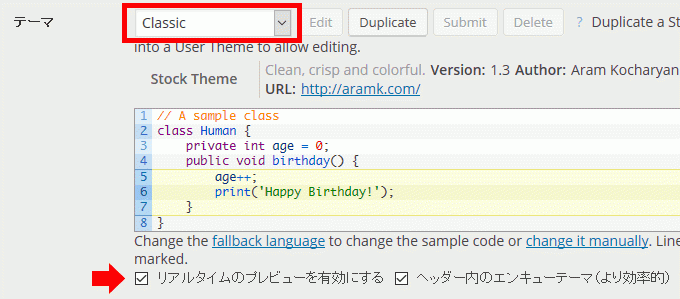
ちなみに、テーマのすぐ下にでてるコードの部分はプレビューです。「リアルタイムのプレビューを有効にする」にチェックが入っていると設定を変更した際にこの部分が変わっていくみたいです。
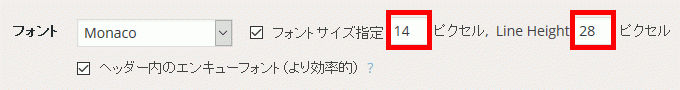
フォント
書体はデフォルトの「Monaco」のままにしました。
「フォントサイズ」と「Line Height(行間)」の変更を行いました。

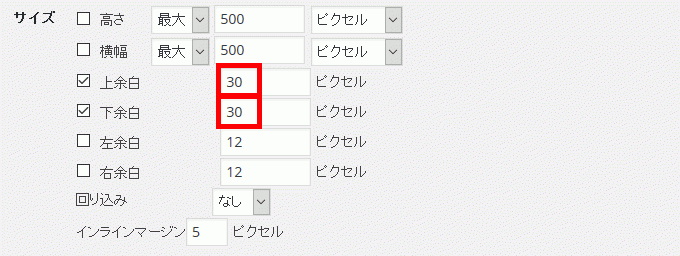
サイズ
コード部分の高さ・幅・余白などの各設定ができるようです。
私は上下の余白のみ、少し空けたいなーと思い変更しました。

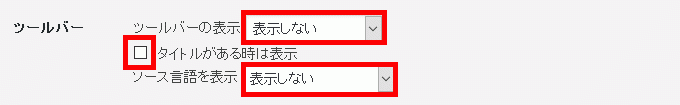
ツールバー
コードの上にでるツールバーですが、コードの説明は見出しでつけた方がわかりやすいかなーって思うので私は非表示にしました。

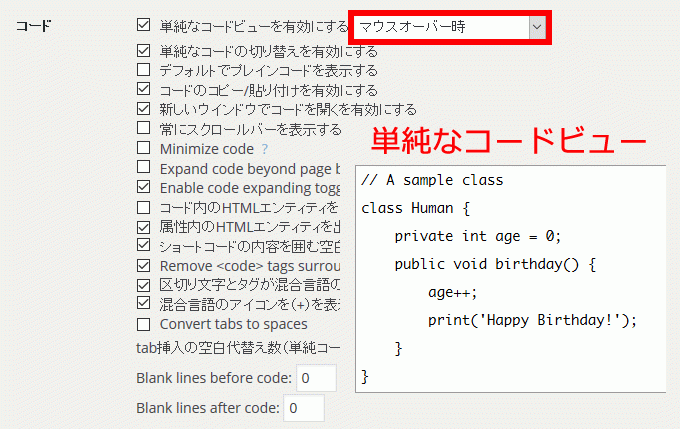
コード
「単純なコードビューを有効にする」の右側の表示する方法を下の画像のように変更しました。この「単純なコードビュー」がなんのためにあるかというと、コピペするときに左に行番号があるとそれまでコピーされてしまう場合があるからですかね。
デフォルトは「ダブルクリック時」になっています。
他の項目は一切いじっていません。

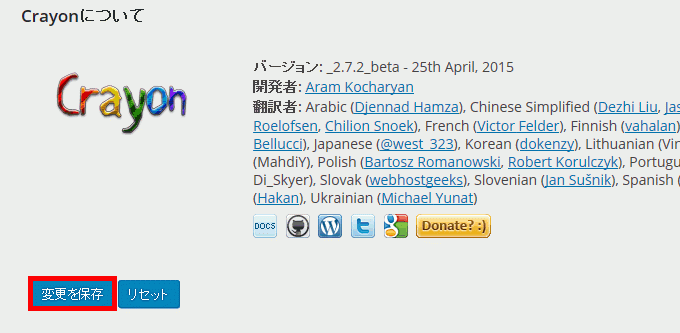
設定を保存する
最後にページ下部にある「設定を保存」のクリックで、変更した修正が保存されて設定完了です。

で、上の方にも貼りましたが、結果このようになります。
// A sample class
class Human {
private int age = 0;
public void birthday() {
age++;
print('Happy Birthday!');
}
}Crayon Syntax Highlighterの使い方
設定は上記の流れで終わっているので、実際に使ってみましょう。
実は、ちょこっと不便に思う部分があります。Crayon Syntax Highlighter内でタブ(tab)の入力ができないところです。
Crayon Syntax Highlighter内でおそらくコードを書く人はいないと思うので、なんらかのエディターからコピーするのがいいと思います。
コードを貼る
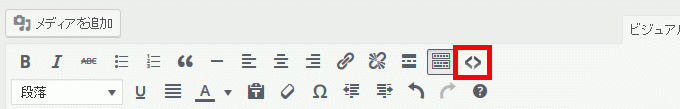
基本的な使い方ですが、投稿画面に下の画像の赤枠部分のボタンが追加されていると思うので、クリックしてください。

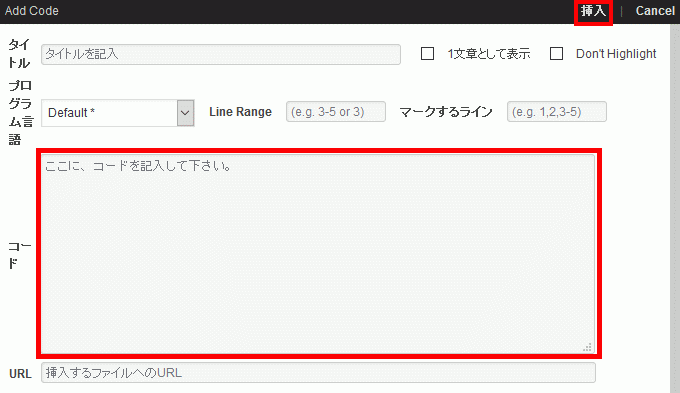
すると、「AddCode」という画面がでるので「コード」部分にコードを入れ、右上の挿入をクリックしてください。(この時、下にスクロールすることで最初におこなった設定と同じ項目があるので変更することで今回挿入するコードの設定が変更できます)

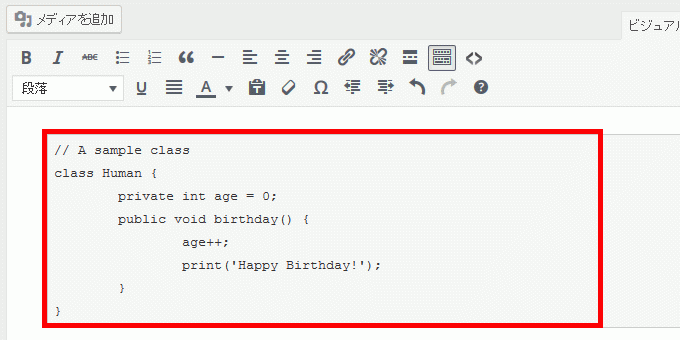
投稿画面では、下の図のようになります。(自動で灰色をつけて強調してくれます)

あとは、公開することで下のように表示されていると思います。
// A sample class
class Human {
private int age = 0;
public void birthday() {
age++;
print('Happy Birthday!');
}
}行のハイライト
行のハイライトも可能なので、実際に設定してコードを貼ってみますね。
// A sample class
class Human {
private int age = 0;
public void birthday() {
age++;
print('Happy Birthday!');
}
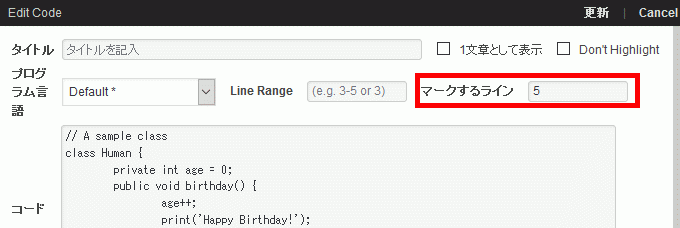
}5行目の「age++;」をハイライトした結果です。
設定方法はとっても簡単! コードを貼るときに、「マークするライン」にハイライトしたい行のナンバーを入れればいいだけ!
複数行にしたい場合は「3-5」のようにハイフン(-)つなぐことで、3行目から5行目をハイライトできます。また、離れた行をハイライトしたい場合は「3,8」のようにカンマ(,)でつなぐことで、3行目と8行目のみをハイライトできます。

注意書き
当たり前ですが、ブログのソースコードが短縮されてタブや改行が消されていると「Crayon Syntax Highlighter」内のタブや、単純なコードビューの改行も消えてしまうみたいですよ。

コメントはこちらから