WordPressに投稿のピックアップを実装する
前の投稿から、かなーり時間が空いてしまいました。お久しぶりです。
今回は、投稿のピックアップを実装する方法をご紹介します。
用意するものは、下記の2つです。
- 管理画面にピックアップ機能を設置するプラグイン
- ピックアップを表示するためのPHPコード
まずは、「管理画面にピックアップ機能を設置するプラグイン」の設定方法からです。
プラグイン「Advanced Custom Fields」の設定
管理画面にピックアップ機能を設置するプラグインですが、「Advanced Custom Fields」というプラグインを使います。
プラグインはインストールしておいてください。インストールは下記の記事をご覧ください。
WordPressの管理画面からプラグインをインストールする方法
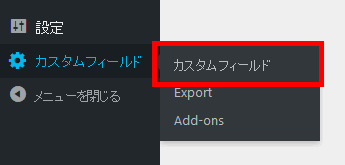
プラグインをインストールし、有効化すると管理画面のサイドバーに「カスタムフィールド」が追加されているのでそこからカスタムフィールドの管理画面に移動します。

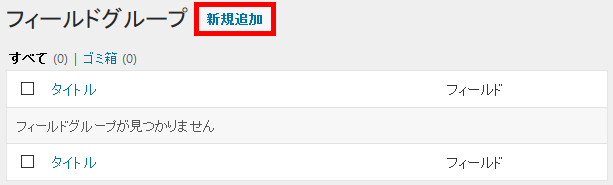
「フィールドグループ」の画面で「新規追加」をクリックします。

ここからは設定項目を順に説明していきますね。
フィールドグループの入力
フィールドグループとは、単純にカスタムフィールドをグループ分けする名前なので、任意のもので大丈夫です。ただ、投稿画面にも表示されてしまうので分かりやすいものがいいと思います。

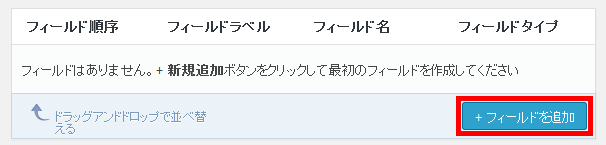
フィールドの追加
次に、「フィールドを追加」をクリックします。

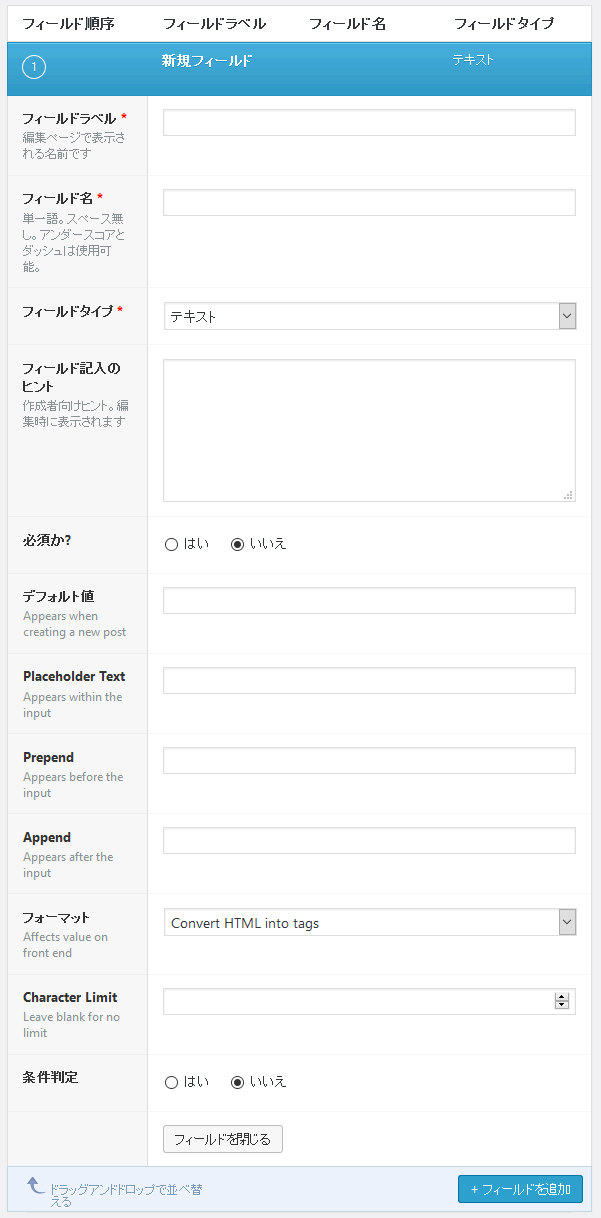
クリックすると、長い項目が表示されます。

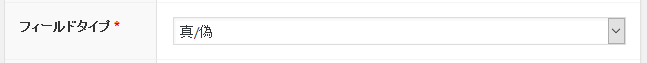
上から設定していく前に、1ヶ所変更することで項目が限定されてわかりやすくなるので「フィールドタイプ」を「テキスト」から「真/偽」に変更します。「真/偽」はチェックボックスが追加されるので、これが記事のピックアップにはこれが使いやすいと思います、

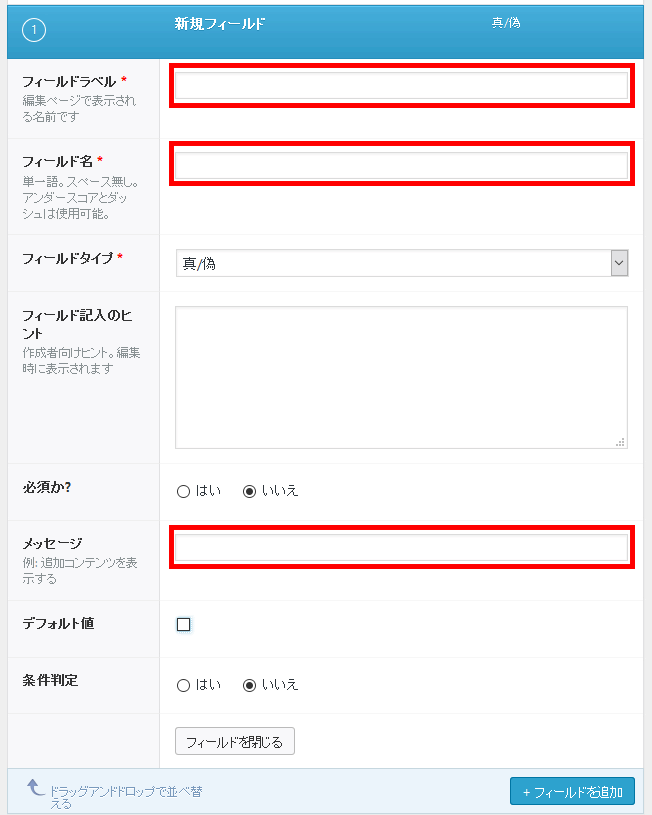
変更後がこちらです。入力する項目は、基本的に赤枠部分になります。その他はお好みで。

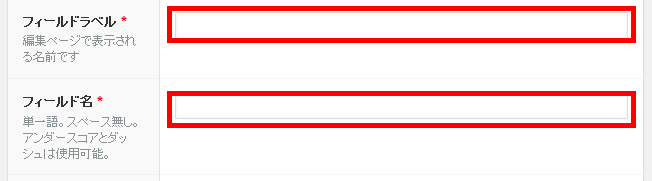
まずは、「フィールドラベル」と「フィールド名」です。
「フィールドラベル」は、投稿ページで表示される名前です。「ピックアップ」とつけておくのがわかりやすいと思います。
ここで勘違いしやすいのが、「フィールド名」です。フィールドラベルを入力した後に同じものが入ってしまいますが、「フィールド名」は英数字しか使えないので書き換えを忘れないでください。

次に、「メッセージ」を入力します。メッセージとは、チェックボックスの右側に表示されるメッセージです。
「記事をピックアップする」とつけると分かりやすいと思います。

あとは、このままでOKなのですがもうひと手間かけるとより便利になります。
オプションの設定
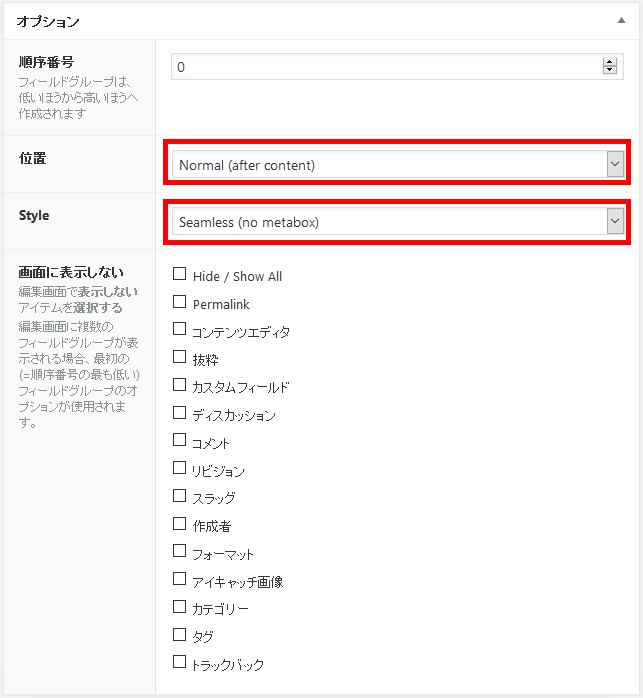
ページの最下部「オプション」の赤枠箇所を変更します。お好みでどうぞ、

位置の設定
まずは「位置」ですが、「Side」に変更します。(好きなものを選んでもらって構いません)

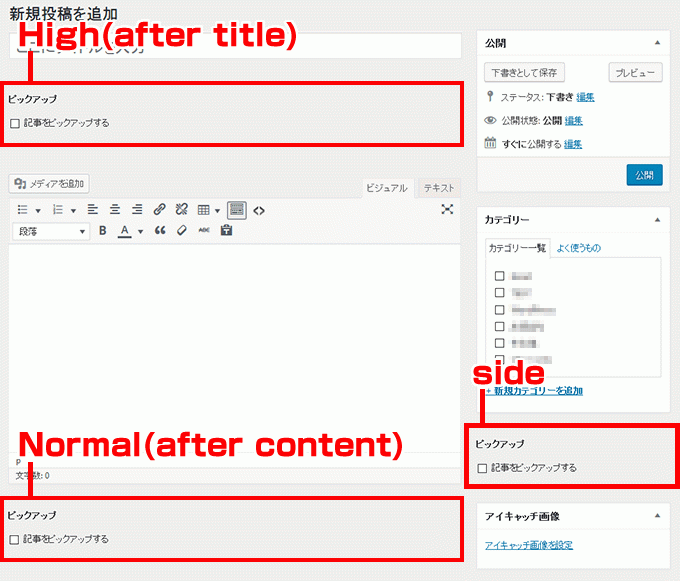
位置は、投稿画面で追加したカスタムフィールドの表示位置が変わってきます。詳しくは、下の画像で確認してください。

styleの設定
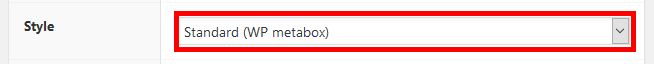
次に「style」の設定を行います。
通常は「Seamless(no metabox)」になっていますが、「Standard(WP metabox)」に変更します。

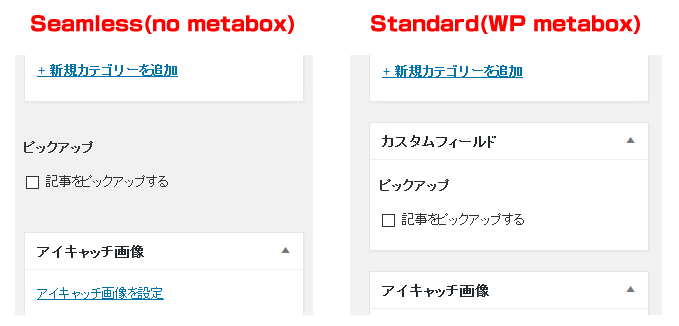
変更することで、下の画像のようになります。
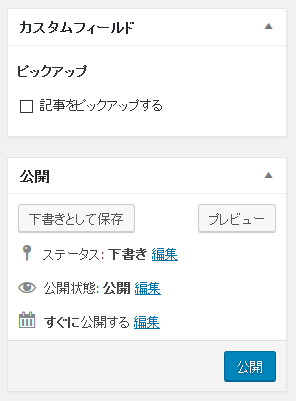
「Standard(WP metabox)」に変更することで、カスタムフィールドの箇所をドラッグで位置変更ができるようになります。

位置を変更して、「公開」の上にもってくると選んだ後に、公開ができるので便利だと思います。(カスタムフィールドという名前だとわかりずらいですね…)

これでやっとフィールドの設定が完了です。
ピックアップにチェックを入れたものを表示するPHPコード
ピックアップにチェックを入れた記事を表示する場合には、下記のコードをコピーして、表示したい場所に貼り付けてください。
$args = array(
'meta_query' => array(
array(
'key' => 'pickup', // フィールド名
'value '=> '1', // 真の場合「1」、偽の場合「0」
)
)
);
$pickup = get_posts($args);
// ピックアップの記事が存在するか確認
if(($pickup)){
foreach($pickup as $post){setup_postdata($post);
// ここに記事を表示するコードを書く
}
}このコードはピックアップした記事が無限に表示されてしまうので、件数の指定をしたい場合は下記のコードを使えば、ピックアップの件数を指定することができます。
$args = array(
'meta_query' => array(
array(
'key' => 'pickup', // フィールド名
'value' => '1', // 真の場合「1」、偽の場合「0」
'posts_per_page' => 3, // 表示したい記事数
)
)
);
$pickup = get_posts($args);
// ピックアップの記事が存在するか確認
if(($pickup)){
foreach($pickup as $post){setup_postdata($post);
// ここに記事を表示するコードを書く
}
}「posts_per_page」で件数を指定しています。この場合、最大3件表示されます。
これだけでピックアップを実装できます。簡単ですね!

この記事へのコメント コメントする
コメントする
件数の指定は$argsパラメーターでおこなうのがスマートそうですがいかがですか?
コメントありがとうございます♪
古い記事だったので私もよくわかっていなかったようです…少し修正しました!ありがとうございます!