ヒートマップ(User Heart)をサイトのアクセス計測に導入する方法
ヒートマップをサイトに導入してみようと思い、いろいろ調べたところ「User Heart」というサービスがページビュー数の上限が多かったのでこれを使ってみましたので導入方法をご紹介します。
記事の執筆時点ではなんと「月間30万PV」まで無料で使用できるようですので、他のサービスとは段違いですね♪
2018.04.08 追記
私はこのサービスを解約してしまいました。理由は記事を最後まで読んでいただければわかりますが、私のポリシーに合わなかったって感じです(笑)サービスとしては使いやすいので、ヒートマップを試したいって方にはいいかもしれません。
User Heart の導入方法
User Heart でユーザー登録をする
まずは User Heart のサイトにアクセスして、ユーザー登録をしましょう。
必要なものはメールアドレスとパスワードですので、考えておいてくださいねー♪
User Heart
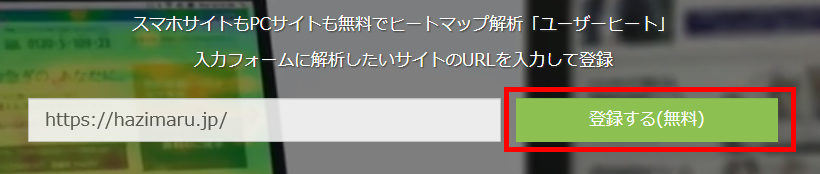
次に User Heart のトップページに計測したいサイトのURLを入れて「登録する(無料)」を押します。

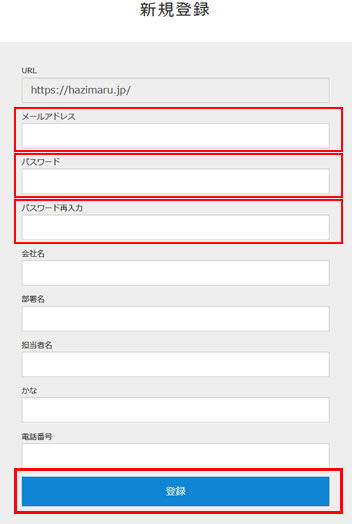
すると画面が遷移して、細かい登録項目が表示されるので「メールアドレス、パスワード、パスワード再入力」を入力して「登録」を押します。(会社名・部署名・担当者名・かな・電話番号の5つはは必須ではないので入力の必要はありません)

「ユーザーを登録し、メールを送信しました。」と出るので、登録したメールアドレス宛に届くメールを確認します。

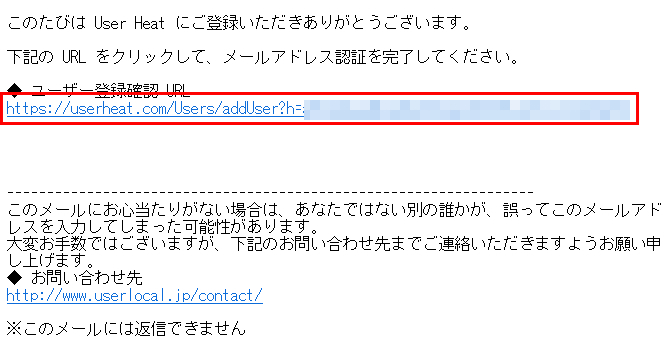
URLをクリックすることで「メールアドレス認証」が行われるので、赤枠部分にあるURLをクリックします。

このような表示になれば、登録完了です!
そのまま「ログインページへ」を押しましょう。

ヒートマップを取得できるようにする専用のコードの取得
次はGoogle アナリティクスで埋め込むようなコードを取得します。
ログイン画面で先ほど登録時に設定した「メールアドレス・パスワード」を入力して「ログイン」を押してください。

ログインしたら「解析タグの設置方法」を押します。

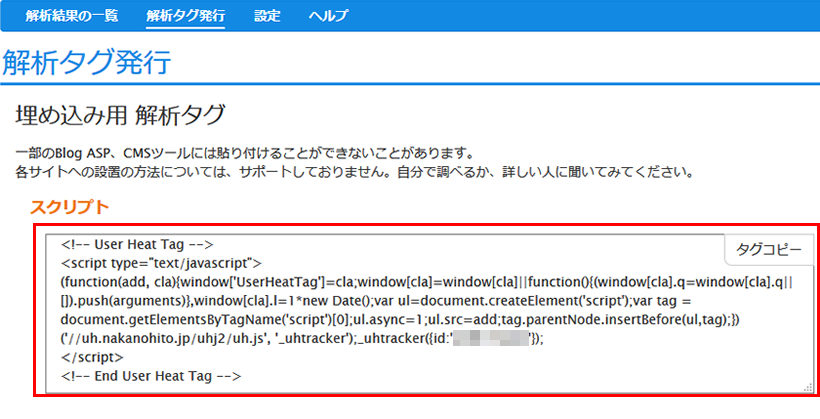
後は、この枠内に表示されているコードをコピーしてサイトに貼り付けるだけです。
場所の指定はありませんが、「</head>タグの直上」か「</body>タグの直上」でいいかと思います。私はスクリプトを基本的に「</body>タグの直上」に集めていたので、そこへ同じように設置しました。

設置後に上のメニューの「解析結果の一覧」を押して、「もう見れるかなー」とわくわくしていたのですが

各ページ50~100PVのアクセスがないと表示されないそうです…しばらくお待ちくださいねー。
サイトを始めたばかりで、アクセスがまだ集まっていないと計測結果が表示されないかもしれませんので要注意です!

ヒートマップの計測そのすきにカンタンな初期設定を行っちゃいましょう♪
Google Analytics と Search Console を連携させる
なんとこのサービス、 User Heart は Google Analytics と Search Console と連携して、PVや検索キーワードと合わせてヒートマップを見ることが出来るようですので集計結果が表示されるまでに連携設定を行っておくことにしました。
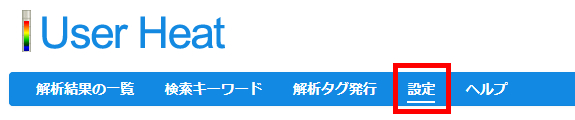
まずは、上のメニューの「設定」を押します。

こんな感じにサイトのURLなどを変更する画面が表示されるので、下へスクロールして

Google Analytics を連携させる
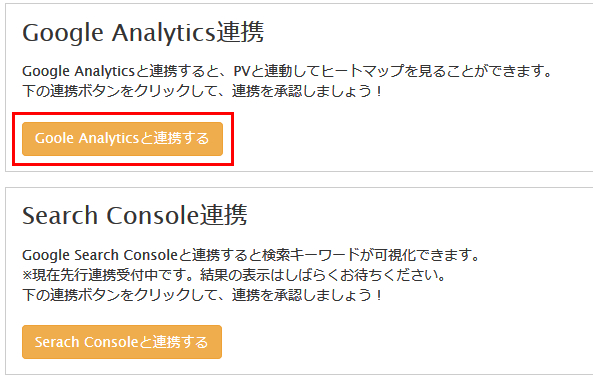
Google Analytics と Search Console の連携が並んでいるところがあるので、まずは「Google Analytics と連携する」を押します。

Google のログイン画面になるので、Google Analytics を使っているアカウントを選択します。

そして、User Heart が Google Analytics のデータを取得することを確認して「許可」を押します。

これで、 User Heart のヒートマップと Google Analytics のPV数が連携して表示されるようになりました。
こちらもデータ取得までに時間がかかるようなので、先に設定しておくのが吉ってやつですね。

Search Console を連携させる
Search Console ですが、記事執筆時点では「先行連携受付中」となっているので連携させても集計結果は見れないようです。
ただ、連携させておけば見れるようになった時には自動的にデータも反映されているはずですのでこちらも連携させておきましょう♪
設定は、Google Analytics と同じように「連携する」を押してアカウントを選ぶだけですので、割愛しますね。

連携させるとこのような表示になります。検索キーワードでのデータが表示されるのが楽しみですね!

これで設定は完了です。
データが取得できるようになりましたので、カンタンに User Heart でどんな感じに見れるのかご紹介します。
ヒートマップを見る方法
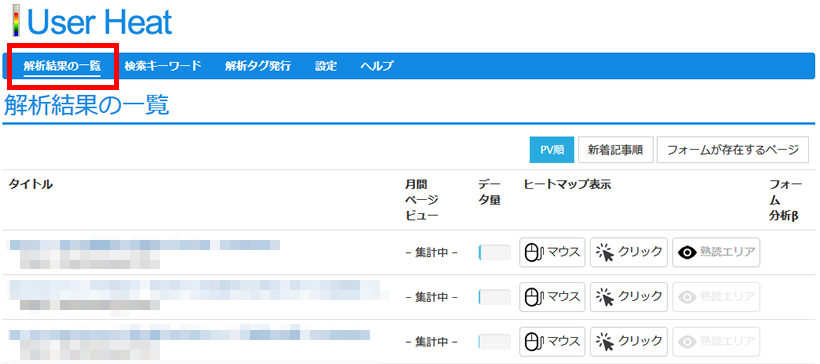
データが取得できるようになると、「解析結果の一覧」のページがこんな感じに変わります。
データが取得できたところから表示されていくようです。

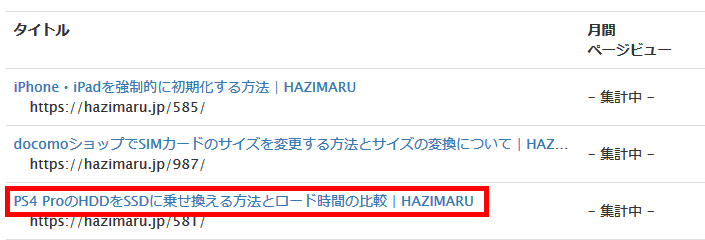
ヒートマップを見るには見たい記事を選択します。

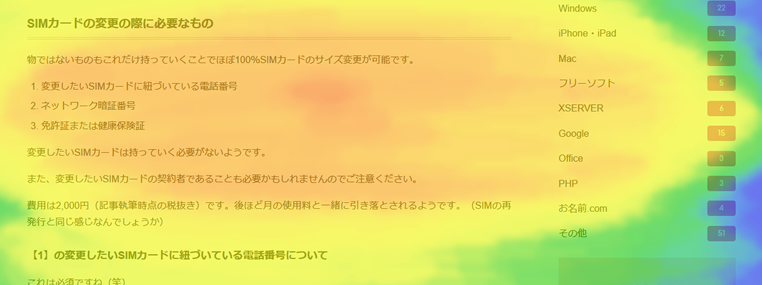
このようなページに遷移するのですが、このままでもいいのですが(このページはクリックされたかを見るページです)読まれているかどうかの判別ができないので「熟読エリア」を押します。

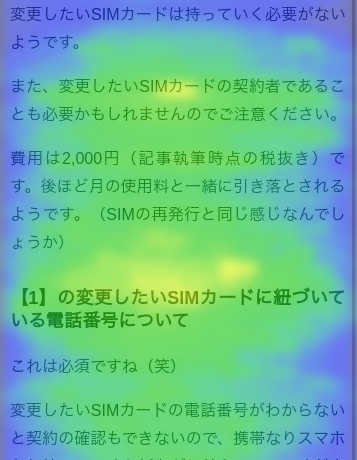
これでどこが特に読まれているかを見ることができます。
赤色の部分がよく読まれている部分で、あまり見られていないのが青色になっています。(画面の中央と右端を見比べるのがわかりやすいです)

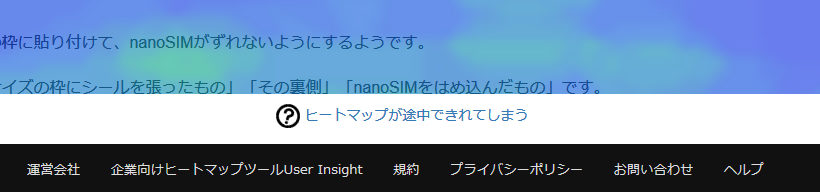
画面の下の方までいくと、ページがスッパリと切れてしまっているところがあります。
使ってみて初めてわかったのですが、無料版では一定の長さで切られてしまうようです…(書いておいてほしいですね)
だいたいページの一番上から6500pxで切れているようです。これを見れるようにするには有料版の契約が必要らしいです。

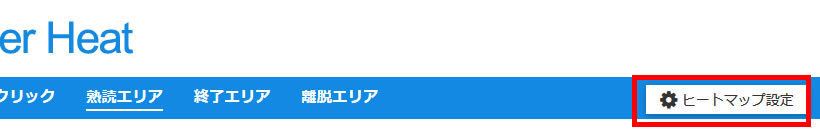
また、スマホ版をみたいって時は画面右上の「ヒートマップ設定」を押して、

「スマホ」を選択して「ヒートマップを更新」で、スマホ版へ切り替えることが可能です。

こんな感じになります。
先ほど見れる範囲が制限されている、と書きましたがスマホ版だと高さが増えるためPCよりも見える範囲が減ってしまいます…残念です。

あとは項目を選択しながら見ていけばわかるため、解説は割愛します。
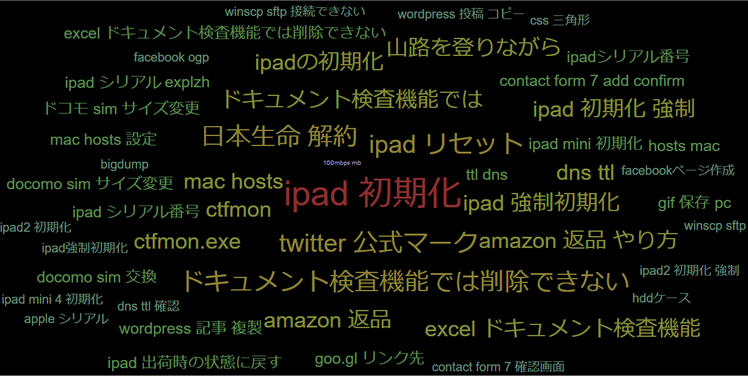
ちなみに検索キーワードの画面では、サイトを訪れる際に検索されたキーワードの多い順に赤色→青色になっています。

User Heart まとめ
メリット
- 月間30万PVまで計測可能(オーバーしても有料にはなりません)
- 導入がすごくカンタンで管理画面が見やすい
- マウスの動きが番号付きで見れる
- スマホ版でのヒートマップも見れる
デメリット
ただ、無料版のデメリットが登録を終えるまでに一切書かれておらずちょっと説明不足かなーと思いました。私が感じたデメリットになるのですが
- ヒートマップを見れるページの長さ(高さ)に制限がある
- 期間の指定ができない(表示されているのはおそらく当日分のみ)
っていうユーザーが利用するにあたって、最初に書いてないとダメじゃない?ってものです。
また、一番恐ろしかったのが「ヘルプ」ページに書いてあるこのQ&Aでした。
Q. 調査した結果を、他人に表示しないようにすることはできますか?
A.このツールではできません。なお、我が社が有償で提供しているUser Insightでは、調査結果を他者に公開することなく、閲覧することが可能です。
「え、これって他の人からも見れるの?」とショックを受けてしまいました。
確かにシェアボタンを押した時に表示されるURLへアクセスするとログインしていないブラウザからも結果が見れてしまいました…これこそユーザー登録前に書いておいて欲しいです。(規約も読んだんですけどね…)
ちょっと(?)利用者に対して不親切な感じがしたので、私はこのツールを使用しないこととしました。機能的には特に問題ないんですがショックな部分が多かったので…
というわけで解約方法をご紹介しておきますね。
User Heart の解約方法
まずは、サイトに追加したコードを削除します。これでサイトに対して行うことは完了です。
次にアカウント情報を削除してもらうために「設定」へ行きます。

Google Analytics と Search Console の連携をした場合は、念のため「連携解除」を行っておきましょう。

最後に、「アカウントを情報する」のところへ「メールアドレス・パスワード」を入力して「登録を解除する」を押して、

「登録を解除」で、アカウント情報の削除が完了です。

今回 User Heart で学んだのは、メリットばかり書き連ねているところはあまり信用してはいけない。(個人の感想です笑)利用者を増やすにはメリットも説明して、かつデメリットについても触れておくことが必要かなーって。そうしなければ、せっかく登録してくれたユーザーが私みたいにすぐに解約してしまうかもしれません、サイトでいう直帰(目的のページでなかった場合の)ですね。
と、これで全部終わったわけですが私が書いたデメリットを許容できる方は使ってみてもいいんじゃないでしょうか? 管理画面も複雑ではないですし、使いやすかったです。User Heart が悪さをするわけではないですしー。


コメントはこちらから