Google Adsenseの関連コンテンツユニットについてと簡単な設定方法
ついに私のブログにもGoogle Adsenseの関連ユニットの使用許可が(Googleさんから)おりましたー☆他のブログとかで見ていて私のブログにも設置出来たらいいなー、なんて思っていたのですが先日ついにその時が訪れました!
特に「使えるようになりましたー」なんて通知は特になくて、Adsenseの管理画面に新着情報が追加されているだけでした…教えてくれてもいいのに。

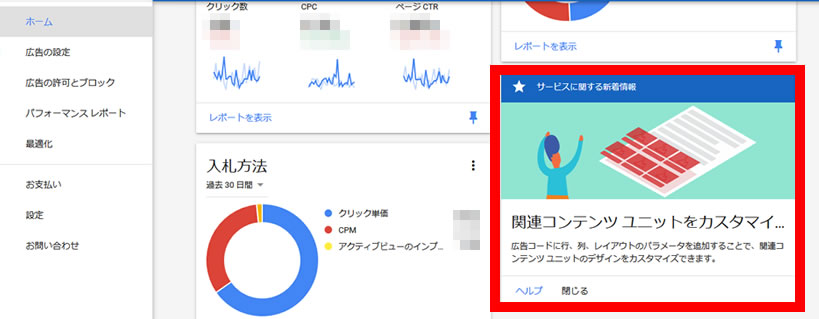
こんな感じでさらっと新着情報が追加されていました。。。
関連コンテンツユニットってどれのこと?
ブログの下の方に「オススメ記事」とか「あわせて読みたい」なんてラベルで表示されているコンテンツです。私のブログでも近いものを表示していて、読んでいる記事と同じカテゴリーのものが出るようになっていました。

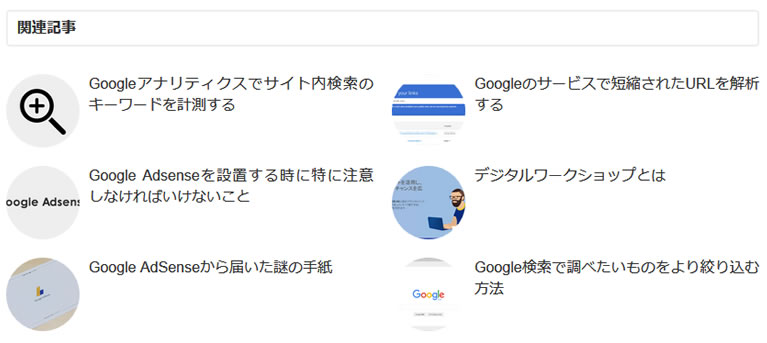
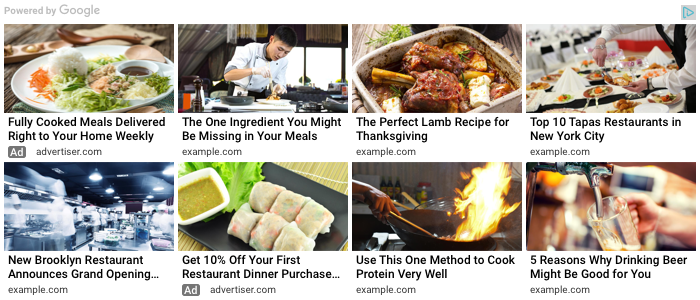
実際に関連コンテンツユニットを設置した時に表示されるのはこのようなものです。「Ad」っていうアイコンがついているものが外部サイトの広告で、それ以外がサイト内の記事になるようです。
引用:Google
関連コンテンツユニットの設定方法
では、待ちに待った関連コンテンツユニットを設定します。
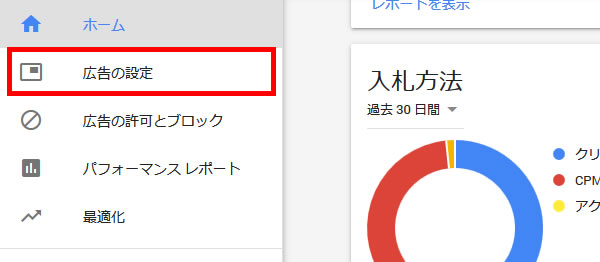
まずは、Google Adsenseの管理画面のサイドメニューの「広告の設定」を押します。

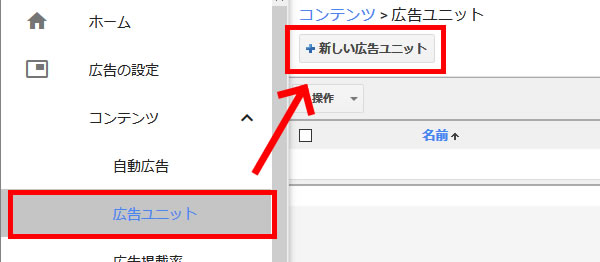
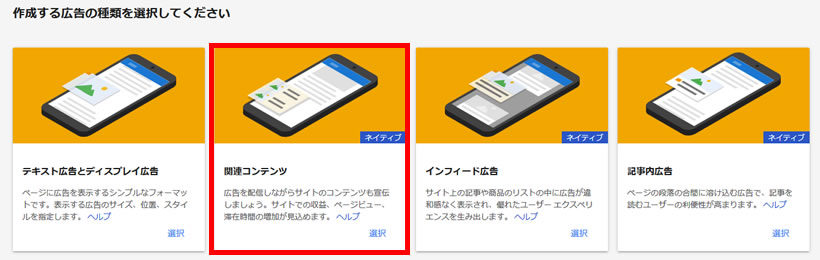
広告の設定内の「広告ユニット」を押した後に「新しい広告ユニット」を押します。

関連コンテンツユニットが有効になるまでは、ここで使える広告が3種(記事執筆時点)だったのですが「関連コンテンツ」が追加されて4種類になっています。「関連コンテンツ」の箇所をクリックしてください。

関連ユニットのカスタマイズ
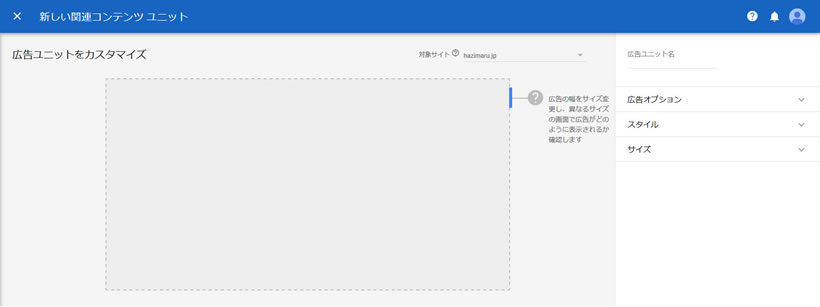
するとこのような設定画面に遷移しますので、細かい設定を行います。

「広告ユニット名(任意)」を決めて「広告オプション」が「広告で収益化」がオンになっているか確認します。
広告の収益化のオン、オフがあるのはただ単に関連記事を表示したい場合だと思うので、外部サイトの広告が不要って方はオフにしておいてください。

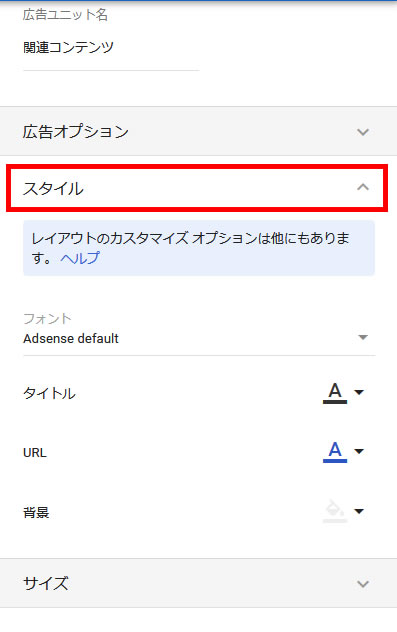
続いて「スタイル」の設定を行います。フォントの種類・タイトルの色・URLの色・背景色が変更可能です。左側にプレビューも出てくるので、サイトに合わせた設定を行いましょう。

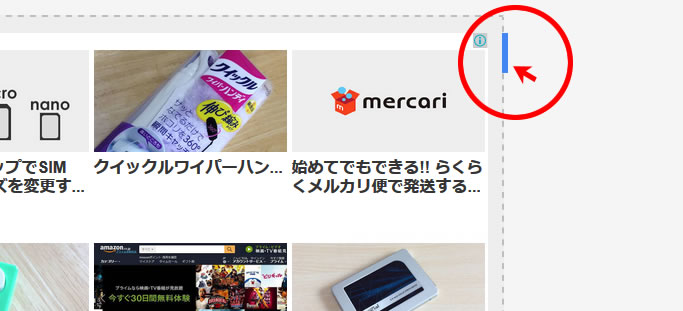
私もだったのですが、左側にプレビューが表示されない場合は、幅が変わった時の関連ユニットの表示を確認することができる「青いバー」をマウスドラッグで動かすことで表示されました。

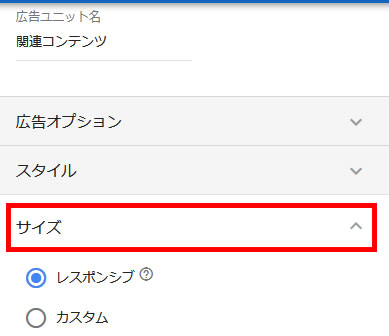
関連コンテンツのサイズ調整です。Googleさんが自動で最適化をしてくれるそうですので。基本的には「レスポンシブ」のままでOKです♪

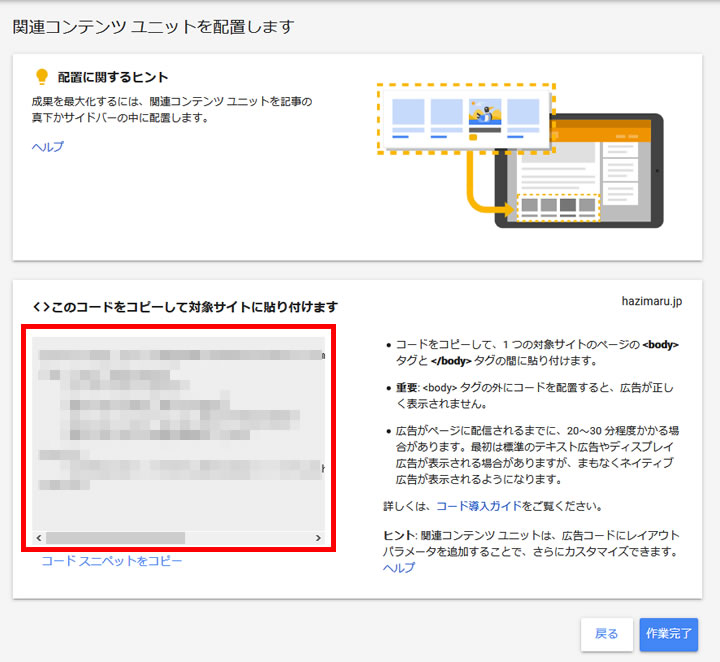
最後に下にある「保存してコードを取得」を押します。すると画面が遷移してコードをコピーできるようになります。

赤枠箇所のコードをコピーしておいて、右下の「作業完了」をおして関連ユニットのカスタマイズは完了です。
取得したコードをコンテンツに設置する
先ほど取得した下記のコード(IDなどは隠しています)をサイトに貼り付けます。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>設置した箇所に自動的に最適化されて表示されるようなので、好みの場所にそのまま貼ってください。
ただ、注意事項として下記の3点があります。
- コードをコピーして、1 つの対象サイトのページの <body> タグと </body> タグの間に貼り付けます。
- 重要: <body> タグの外にコードを配置すると、広告が正しく表示されません。
- 広告がページに配信されるまでに、20~30 分程度かかる場合があります。最初は標準のテキスト広告やディスプレイ広告が表示される場合がありますが、まもなくネイティブ広告が表示されるようになります。
特に注意しなければいけないのが「<body></body>」タグ内に貼り付けないと正しく広告が表示されない、という点です。つまり「<body></body>」タグ内ならどこでもOKということです、楽しみ!
設置すると…
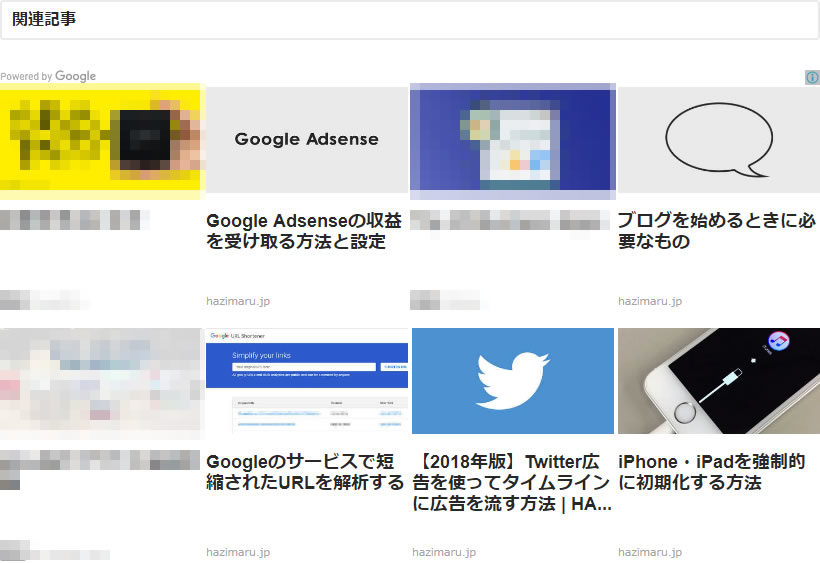
今まであった関連記事の代わりに実際に設置したらこんな見た目になりました!
モザイクをかけている部分が広告になります。

うれしいー! そしてすごくカンタン!
でもちょっと表示される記事の件数が多いな…なんて思ったら設定を変更してみましょう。
表示される記事の行数と列数を変更する(現状うまくいかない…)
表示される記事の行数と列数を変更するには、先ほど取得したコードに少し手を加える必要があります。
と言ってもコピペで出来てしまうのでカンタンですよー。例として1行4列に変更する方法をご紹介します。
1列4行に記事の表示を変更する方法
変更した箇所は色をつけています。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-matched-content-rows-num="1"
data-matched-content-columns-num="4"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>それぞれこのような意味になっています。
- 「data-matched-content-rows-num=”x”」:行
- 「data-matched-content-columns-num=”x”」:列
と、とてもカンタンそうなのですが、私の場合うまくいきませんでした…当然他のオプションもダメでした。
設定方法はこちらに乗っているのを参考にしているのですが、なにがうまくなかったんでしょうか。誰か詳しい方教えてください―!


コメントはこちらから