Contact Form 7に確認画面を追加できるプラグイン
お問い合わせフォームを作るのに便利な「Contact Form 7」ですが、デフォルトでは確認画面をつくることができません。確認画面なんてもういらない気もしますが、必要だって場合もまだまだ多いですね…そんな時に追加するだけで確認画面が作れるようになるプラグインをご紹介します。
Contact Form 7に確認画面を追加するプラグイン
Contact Form 7に確認画面を追加することができるプラグインは「Contact Form 7 add confirm」です。
Contact Form 7 add confirm
https://ja.wordpress.org/plugins/contact-form-7-add-confirm/
このプラグイン「Contact Form 7」を出しているのは開発元とは違うのですが、設定のカンタンさと謎のサポートの良さ(笑)
このページにコメントで製作者の方が質問に答えてくれているのですが、その量と言ったら…スクロールする指が悲鳴をあげるほどです! なにかわからないことがあったら質問をする前にコメント欄を読むことですぐに解決すると思います。
そんな素敵プラグインの使い方を解説するほどではないのですが、最近使ったらすごい便利で確認画面がデフォルトで作れる「MW WP Form」にも負けずとも劣らずだったので紹介させていただきますねー。
Contact Form 7 add confirm の使い方
まずは「Contact Form 7 add confirm」をWordPressに追加してください。プラグインの追加方法がわからない方は、こちらの記事を読んで追加・有効化しておいてくださいね。
WordPressの管理画面からプラグインをインストールする方法
「確認」・「戻って編集」ボタンを設置する
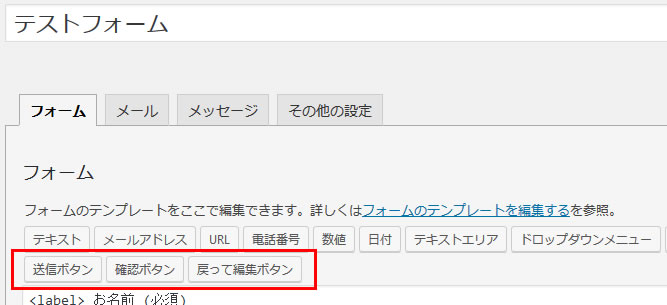
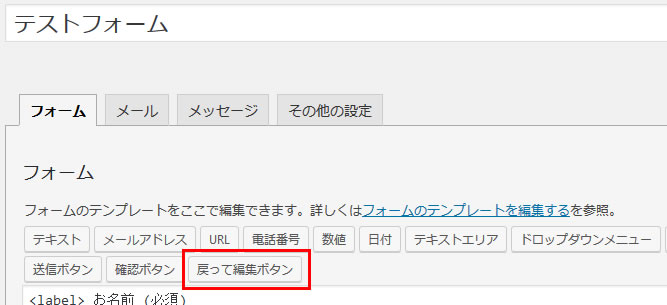
プラグインをインストールした後にContact Form 7の管理画面に行くと普段はないボタンが追加されています。

「確認ボタン」の設置
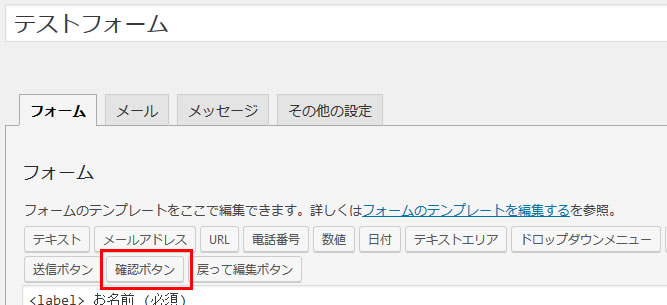
まずは「確認ボタン」を設置します。管理画面の「確認ボタン」を押します。

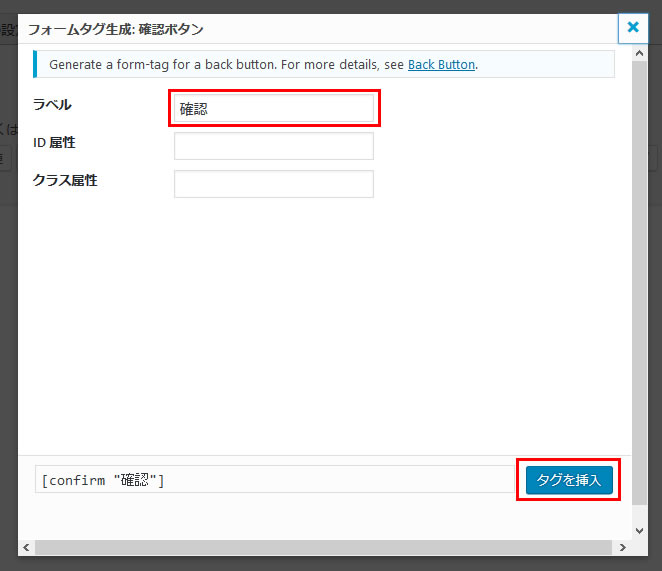
すると他のボタンを追加するのと同様にフォームタグ生成の枠が開くので、ラベルに「確認」と入力して「タグを挿入」を押します。IDやクラスが必要な方は、別途入力してください。
ラベルはボタンに表示される文字列なので、遊び心を加えて「念のために確認する」とか「Check!!」にしても大丈夫です。

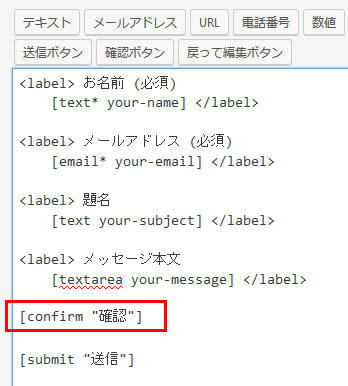
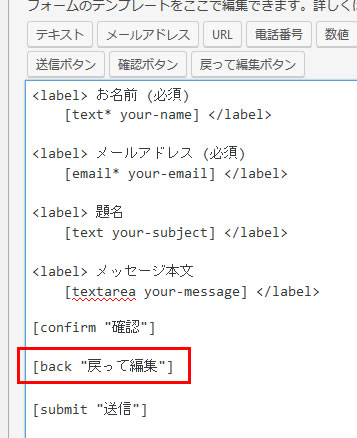
他のタグと同様に「確認」タグが挿入されました。
確認ボタンは「送信」のボタンより前がいいかなーと思います。理由は後述します。

「戻って編集ボタン」の設置
続いて「確認ボタン」だけでは次は送信することしか出来なくなってしまうので「戻って編集ボタン」を設置します。
管理画面の「戻って編集ボタン」を押すと

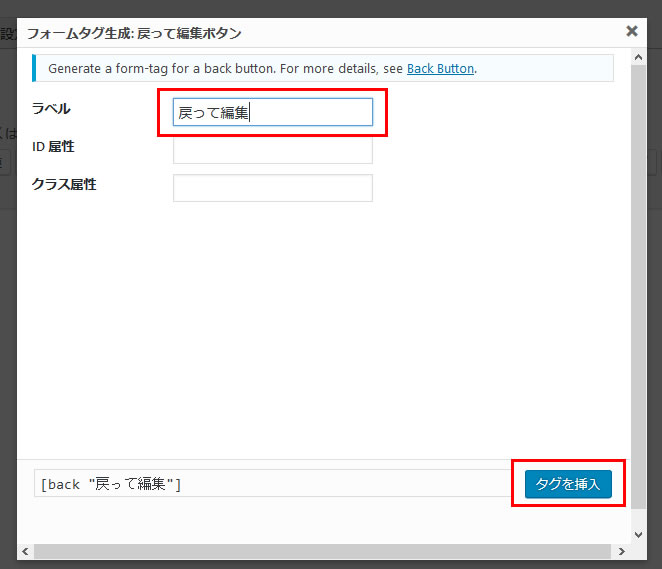
確認ボタンの時と同様にフォームタグ生成の枠が開くので「ラベル」を入力して「タグを挿入」を押します。
「戻って編集」ではなく、「修正」っていうボタンもよく見るのでそっちでもいいかもしれません。
IDやクラスが必要な方は、別途入力してください。

これで「戻って編集」ボタンが追加されました。

プレビューする
「確認ボタン」・「戻って編集ボタン」を設置したら早速プレビューしてみましょう。
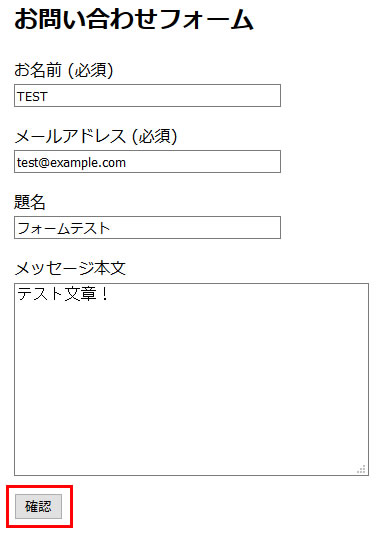
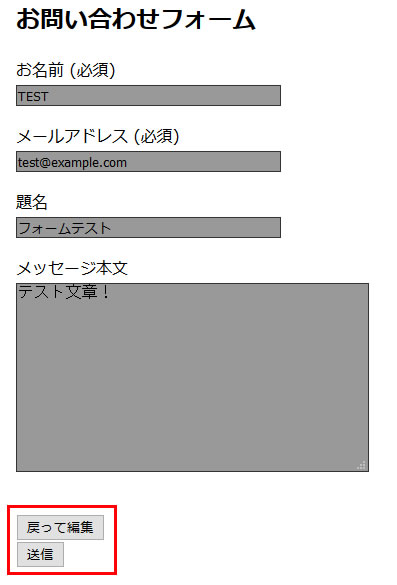
うまくいっていればこのような表示になります。

もちろんのことですが、「確認ボタン」しか表示されません。
それぞれ項目を入力したら「確認」を押します。

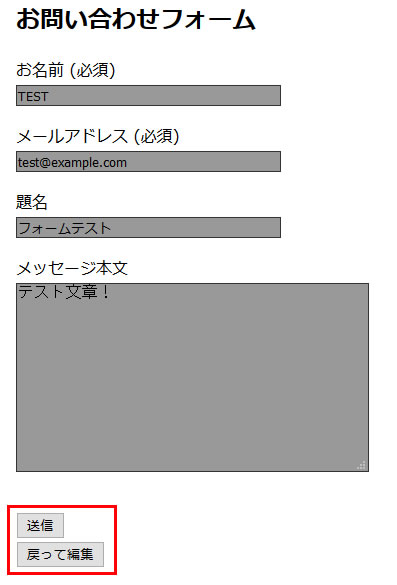
ボタンは「戻って編集」と「送信」だけになりました。このページでは項目を修正することは出来なくなっているので「戻って編集」を押すことで前の画面に戻って項目の修正ができます。
この画面で「送信」を押せばフォームの送信完了です♪
ボタンの順序について
ボタンの順序について後述すると書いていましたが、「送信ボタン」より後に「戻って編集ボタン」があるとあまり意味がなくなってしまうんですよね。
「送信ボタン」が上にあると先に押してしまいそうじゃないですか? これでは間違いがないか確認してもらいたいのに「送信ボタン」を先に押してしまい誤送信…なんてミスの可能性が高まってしまいます。(これなら確認いらないじゃん…って気がするので)
というわけで私は「送信ボタン」のより先に「戻って編集ボタン」を設置することをオススメします!

はい、というわけで解説もいらないくらいカンタンでしたね!
おまけ
プラグイン「Contact Form 7 add confirm」を入れると3つのクラスが使えるようになります。
- 入力画面のみ表示「wpcf7c-elm-step1」
- 確認画面のみ表示「wpcf7c-elm-step2」
- 完了画面のみ表示「wpcf7c-elm-step3」
これらの3つのクラスはContact Form 7 add confirmの画面「入力・確認・完了」で消したい要素につけておくことで自動的にその要素が消えるんです。仕組み自体はJavascriptで表示・非表示が制御されています。
例えば「wpcf7c-elm-step1」
このクラスは「確認ボタン」についています。
<input value="確認" class="wpcf7-form-control wpcf7-confirm wpcf7c-elm-step1 wpcf7c-btn-confirm" type="submit">なので、入力画面でしか表示されないって仕組みです。
次に「wpcf7c-elm-step2」
このクラスは「戻って修正ボタン」についています。
<input value="戻って編集" class="wpcf7-form-control wpcf7-back wpcf7c-elm-step2 wpcf7c-btn-back" type="button">このクラスがついているので、確認画面でしか表示されません。「戻って編集ボタン」は確認画面でしか必要がないのでって感じですかね。
使い方としては「必須」などを「span」で囲って「wpcf7c-elm-step2」をつけておけば確認画面で非表示になってくれますね。
<span class="wpcf7c-elm-step2">(必須)</span>最後に「wpcf7c-elm-step3」
こちらのクラスをつけると「送信ボタン」を押した後の画面でのみ表示されるようです。
基本的には最後の画面だけに表示するってのがないので使うことはないかと思います。(正直使い道が思いつかなかったです…)
「Contact Form 7」にしか出来ないこともあって「MW WP Form」が使えないってときにはこの「Contact Form 7 add confirm」プラグインを使ってみてください♪


コメントはこちらから