5分で出来る!? WordPressの記事に独自のCSSを追加できるようにする方法
WordPressで記事を書いていると「このページだけどうしてもCSSを書きたい!」なんてことも出てきます。実際あるとなにかと便利になるので、今回はカンタンに実装できる方法をご紹介します!
パソコンの操作になれている人なら5分で出来てしまうので、欲しいなって思っている方はぜひともこの記事を参考にカスタムCSSを追加しちゃってください♪
WordPressにカスタムCSSを追加する
やることをカンタンにまとめるとたった【3手順】です。
- プラグインの「Advanced Custom Fields」を追加する
- 「Advanced Custom Fields」カスタムフィールドを追加する
- 書いたCSSをテーマに反映するコードを追加する
実質①はプラグインを追加するだけなので、ほとんど作業はありません(笑)
ちなみにカスタムフィールドは、WordPressにオリジナルの項目を追加できるものとでも考えてもらえると分かりやすいと思います。
①プラグイン「Advanced Custom Fields」を追加する
プラグインの追加方法は、こちらの記事で書いていますので分からないって方はご覧ください。
WordPressの管理画面からプラグインをインストールする方法
似たようなプラグインが出てきますが、こちらの「Advanced Custom Fields」を追加して、有効化してください。

②「Advanced Custom Fields」カスタムフィールドを追加する
「Advanced Custom Fields」を追加して有効化すると、管理画面上に「カスタムフィールド」という項目がサイドメニューに表示されます。

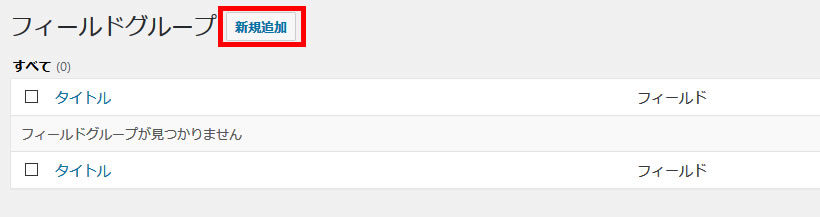
これをクリックすると「フィールドグループ」というページが表示されるので、「新規追加」を押します。

まずは、今回追加するフィールドグループの名前を決めましょう。
「ここにタイトルを入力」と書かれている部分に好きなグループ名を入力してください。
私はあとで分かりやすいように、「オプション」という名前にしています。

次に「+フィールドを追加」を押します。

すると、いろいろな項目が表示されます。
この項目に入力していくことで、カンタンにCSSを追記できる箱ができちゃうんです。

項目の値はそれぞれこのように設定してください。
まったく同じにしなくても大丈夫なのですが、下記のようにしてもらった方が最後の手順の時にコードをいじらずにコピペでいけますのでそろえてもらえた方がカンタンです♪
また、ここに書いていない項目はいじらず「そのまま」か「空白」にしてもらえればOKです。
| 入力または選択する値 | |
|---|---|
| フィールドラベル | カスタムCSS |
| フィールド名 | custom_css |
| フィールドタイプ | テキストエリア |
| フィールド記入のヒント | 記事ごとに独自のCSSを追加できます。 |
| フォーマット | No formatting |
次に「位置」となっていますが、どのページにCSSを追記する箱を出すか決める設定です。
デフォルトではこのようになっていて、「投稿」のみにしか表示されませんので

もし固定ページでも使いたい、という方がいたら「Add rule group」を押して、下の画像のようにしてくださいね。(投稿タイプが「page」というのが固定ページにも表示する設定です)

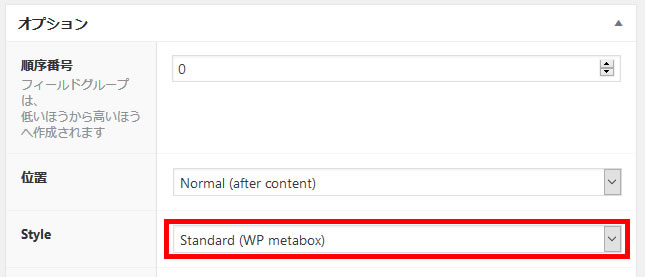
オプションという項目の「Style」を「Standard (WP metabox)」に変更してください。
この項目に変更しておくことで、ドラッグで箱の位置を変更できるようになります。

最後に、右上あたりの「公開」を押してください。

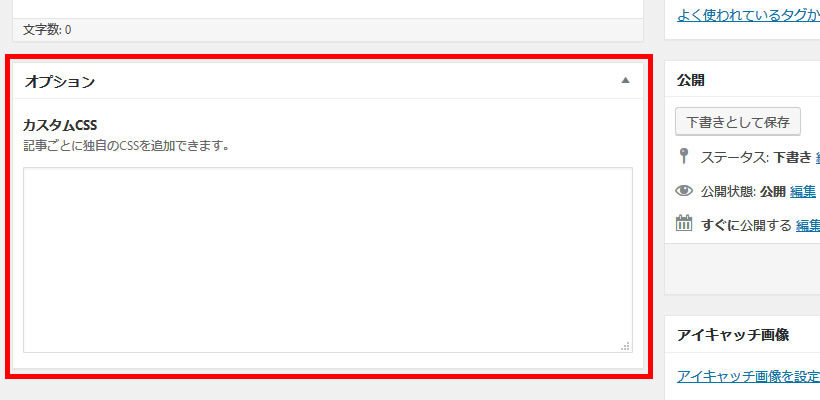
ここまで終わったら、投稿画面にCSSを記入できる箱が追加されました!
ここにCSSを書くことで記事を独自の見た目にすることが可能です。

CSSの書き方は、こんな感じに書けばOKです。(CSSの書き方は、調べてくださいね)

喜び勇んで、CSSを書いても記事にはまだ反映されません。
次がホントに最後の工程です。
③書いたCSSをテーマに反映するコードを追加する
ご自分の使っているテーマの「</head>」タグの直前に以下のコードを貼り付けてください。
<?php
$custom_css = get_field('custom_css');
if($custom_css){
echo '';
}
?>これで書いたCSSがこの部分に読み込まれます。
たったこれだけで、記事に独自のCSSを追加できるようできてしまいます!
ちょっと最後の項目はテーマを修正をしなければいけない、という手間がありますがテーマを修正したことがある方には朝飯前ですね♪
実はこのコード、CSS内でダブルコーテーション(”)を入れれないのです(入れても変換されちゃって…)
そのうち改良版を作りたいと思いますのでCSSにダブルコーテーションを書く予定がある方はしばらくお待ちください…

コメントはこちらから