WordPressの目次自動生成プラグインを導入する方法
WordPressで目次が欲しいな、ってときに自分でソースコードを書いて手動で入れていくなんてめんどくさいですよねー。そんなときにオススメのプラグインをご紹介します。
WordPressの目次自動生成プラグイン
WordPressで設定した見出しを自動的に判別して目次を自動で設定してくれる便利なプラグインがあるんです!(有名ですが…)
Table of Contents Plus

見出しを自動で生成してくれるプラグインの名前は「Table of Contents Plus」です。
WordPressを使って目次を作っているサイトではほとんどがこのプラグインを使っていると思います。他にあれば教えてもらいたいくらいです!
Table of Contents Plusの使用方法
Table of Contents Plusをインストールする
WordPressのプラグインのインストール方法はこちらの記事を見て、「有効化」までしておいておいてください。
WordPressの管理画面からプラグインをインストールする方法
Table of Contents Plusの基本的な設定を変更する
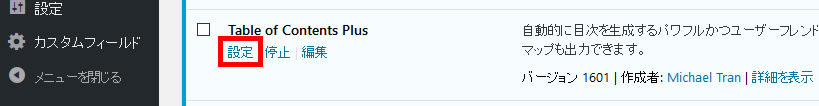
インストールしたTable of Contents Plusの設定を変更するには、プラグイン一覧の「設定」を押すか、

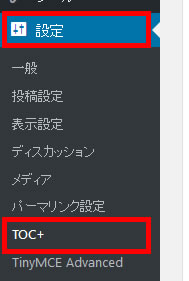
サイドメニューの「設定」⇒「TOC+」を押してください。

基本的な設定について
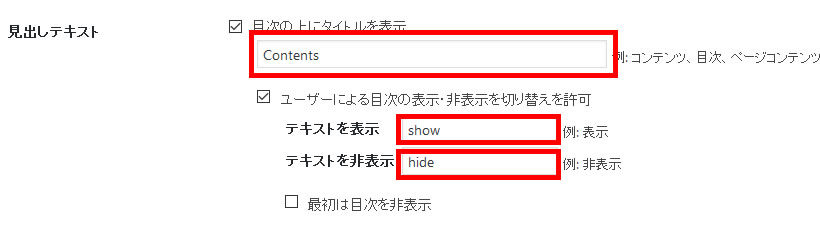
基本的な設定方法は下記の3つのみいじればOKです。

「Contents」と書かれている部分は、作成される目次の見出し(?)です。

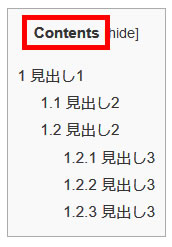
そのままでもいいかもしれませんが、「目次」と変更するのがいいと思います。変更するとこのようになります。

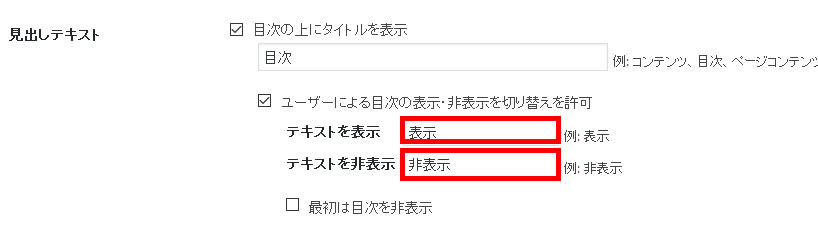
「テキストを表示・テキストを非表示」の箇所は、目次を隠したり再表示するためのテキストが変わります。

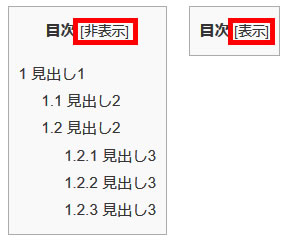
変更した際の見た目は、こんな感じになります。「非表示」を押すことで目次が畳まれて、「表示」を押すことで再度開きます。

これだけ設定しておけば最低限は使うことができます。
設定を変更した場合、ページの下の「設定を更新」を押して変更を確定させてくださいね。
目次を表示する方法
では記事内に目次を表示してみましょう。
目次を記事内に表示するには「ショートコード」という形式を使います。記事を表示したい場所に
[toc]と入れます。([]は半角に変更してください!)たったこれだけで記事内の見出しから自動で目次を生成することができます。簡単ですね(笑)
追加の設定
目次を使う、という目標はこれで完了しましたがより快適に使うために以下の設定をするのがオススメです。
ページ内リンクを急な移動ではなく、スムーズに移動させる
「スムーズ・スクロール効果を有効化」のチェックを入れることで、目的の見出しまでを急な移動でなく、スムーズな(ぬるっと?)遷移させることができます。

自動生成目次のデザイン変更
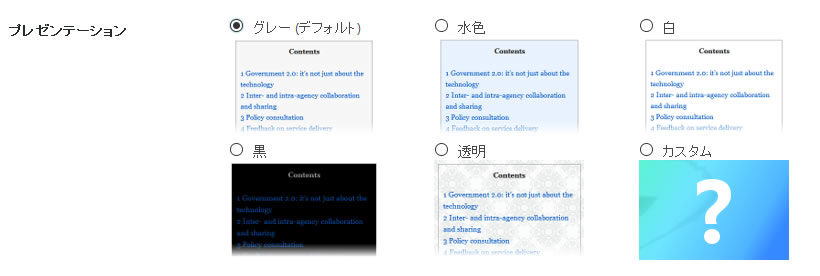
「プレゼンテーション」という項目でデザインの変更ができます。

デフォルトでは「グレー」になっていますので、自分の好みのデザインに変更が可能です。
その他の見た目の変更について
標準で用意されているもので満足できない方はCSSを書いて見た目のカスタマイズができます。
#toc_container {
}に対してCSSを自分で追加することで、完全オリジナルの目次に変更することが可能ですので標準で用意されているものに満足できないって方はぜひ!「上級者設定」というところにはデフォルトのCSSをすべて無効にするというのもあるようです。
この記事の1番下にも設置をしてみましたが、いかがでしょうか?
導入も非常にカンタンなので、「Table of Contents Plus」をお試しください!
ページ内リンクなので下向きの矢印にしましたが、上に設置する前提で作っていたのでちょっと違和感ありますね(笑)

コメントはこちらから