このブログをプチ改良したお話
ブログ書くのをお休みしてしていたこと
正直見てる人があまりいないのでわかる人がいないとは思いますが、ブログのプチ改良を行っていました。(スマホ化はぜんぜんまだです)
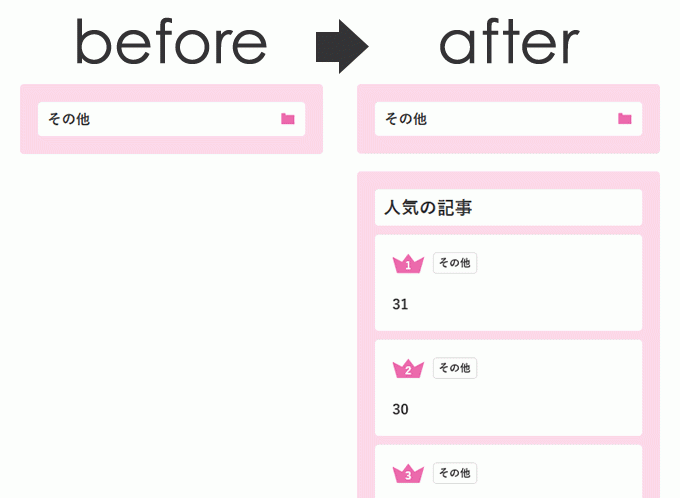
人気記事の追加
右側のカテゴリーの一覧表示の下に、人気記事ランキングを追加しました。

画像の表示はテストしている環境のものなので、入っている記事はダミーです。
記事のビュー数をデータベースに保存して、それを参照してーとかそんなだと思います。よくわかってません。Googleさんで調べればプラグインを使う方法も出てきますし、使わない方も出てくるのでお好みで。
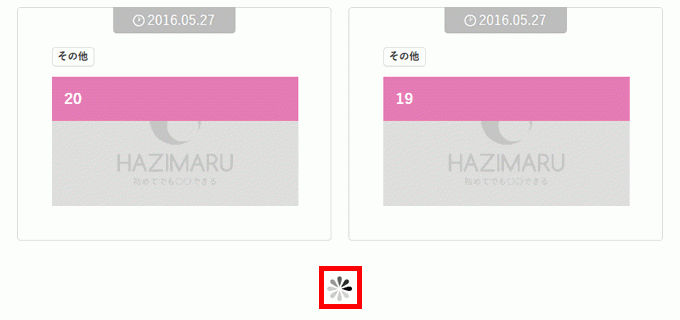
読み込み中の再表示
このブログは「jquery-autopager」っていうjQueryがあるので、記事を自動で読み込む仕様にしています。(2ページ目とかつくるのがめんどくさかった)
記事の一覧が表示されるTOPやカテゴリー一覧の最下部あたりまでスクロールすると、次のページの記事が自動で読み込まれます。今までは特になにも表示していませんでしたが、よくある「Now loading」みたいなのを設置しました。

ブログはそこまで重いものではないのですが、これで読み込み中というのがわかりやすくなったかと思います。
ロゴの固定化
これがちょっと気に入ってます。もうちょっとこーしたいっていうのはあるんですが、色々調べてやってみてすごくCSSの勉強になりました。
このブログでスクロールしてもらうと分かるのですが、今までロゴ部分は上においてきぼりだったのですが、スクロールを検知してロゴ部分に少し変更を加えて、ページ上部に残るようにしました。

このぬるって動くのがCSSだけでできるってことにすごく驚きました。そのうち記事しようと思ってます。
ページ上部にロゴ部分が残るようになったので、工夫することで記事ページだけ上部にタイトルを残したりなんてのもできると思います。

コメントはこちらから