ショートコードを自作して、定型文やHTMLコードを記事に入れよう!
WordPressを使っていて、本文の末尾や途中にあいさつ文や定型文、WordPressで入れるのが面倒なHTMLコードがカンタンに入れられたら便利ですよね。
テキストファイルに用意しておいてもいいんですが、そこからコピーしてくるのも面倒ですし…そんな時に便利なのが「ショートコード」です。今回は自分でショートコードを作って投稿画面で使う方法をご紹介します!
ショートコードの作成方法
ショートコードはWordPressの「functions.php」に記述します。
「functions.php」はWordPressの「/wp-content/themes/テーマ名/functions.php」に入っているので、そのPHPファイルに記述を追加してくださいね。
ショートコードの例ですが、これをコピペしてもらえればショートコードを使用可能な状態になります。
function shortcode() {
$code = 'これがショートコードで出力されるテキストです';
return $code;
}
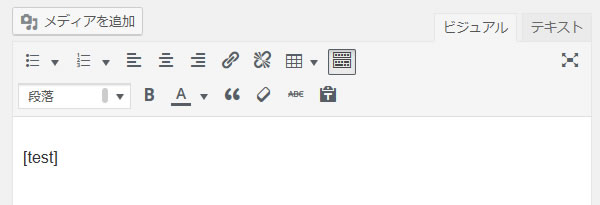
add_shortcode('test','shortcode');上記のコードを「functions.php」に追記した後にWordPressの本文を入力する箇所にこのように書いてください。

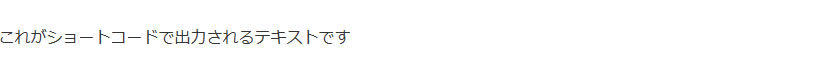
これで記事を公開してもらえればこのように表示されます。

たったこれだけです! カンタンですね♪
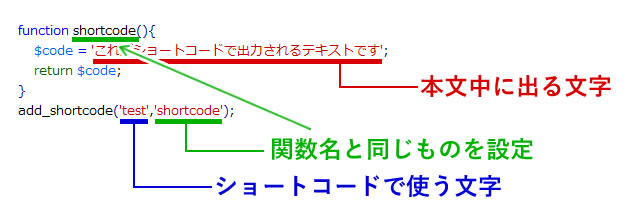
では、コードの解説をさらっとしていきますね。と言っても図を見ればすぐに分かるかと思いますが…

コードの解説
赤字「本文中に出る文字」
この部分を変更することで、記事に表示する文字を変更可能です。
青字「ショートコードを使う文字」
この部分を変更することで、投稿画面にショートコードを入れる際の文字を変更可能です。
緑字「関数名と同じものを設定」
PHPの関数名です。この箇所を変更する際は2箇所とも変更してくださいね。
今回はわかりやすくするために「shortcode」と名前を設定しています。
こんな感じであとは好きな箇所を変更してください!
ショートコードの応用編
先ほどのPHPのコードを変更することで定型文だけでなく、HTML構造を記事内に挿入可能です。
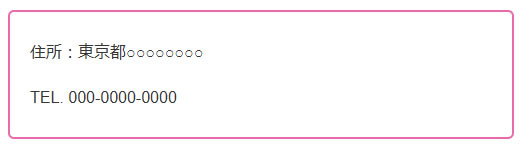
例えばこんな感じです。
function shortcode(){
$code = '<div class="address"><p>住所:東京都○○○○○○○○</p><p>TEL. 000-0000-0000</p></div>';
return $code;
}
add_shortcode('test','shortcode');HTMLタグを入れることも可能なので、上記のように「div」や「class」も追加することができます。
先にCSSを書いておけば装飾も可能です!

しかもPHPファイル内の住所を直すだけで、ショートコードで入れていた箇所が一括で直せるおまけつきです!
これで毎回記事を探して住所などを直す手間も省けますよー!
こんな感じでショートコードの作り方と応用編を紹介させていただきました。ぜひ活用してみてくださいね♪

コメントはこちらから