TinyMCE Advancedのフォントサイズを変更する方法
WordPressのプラグイン「TinyMCE Advanced」で表示することが出来る「フォントサイズ」のサイズがデフォルトだと固定のポイントになっているのがちょっと嫌だったんですよね…なので、カンタンに自分で指定した単位に変更する方法をご紹介します。
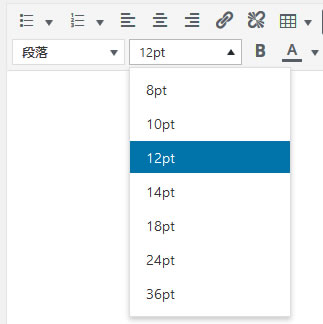
TinyMCE AdvancedはWyswygエディターに使いたいオプションをカンタンに追加できてしまうステキプラグインなのですが、フォントサイズがこのように固定のポイントになってしまっています。

実際に適用させるとこんな感じに「span」で囲われます。
<span style="font-size:24pt;">ここの文章が大きくなります</span>サイトのテーマがポイントじゃない時って、こんな書き方をされてしまうとなんか気持ち悪いじゃないですか? 統一も取れてないし、サイズ感がわかりづらい…なので変更してしまおうという魂胆なわけです!
たまーに「プラグインを直接修正するといいよ!」なんて言ってるブログもありますが、絶対してはいけませんよ! プラグインのアップデートのたびに修正するなんてハメになってしまいますので…(私は毎回直すんでいいですよーって方は別にいいですけど)
functions.phpにコレを追記するだけです
WordPressのテーマの中に「functions.php」というものがあると思うので、そのファイルを開いて下記のコードを貼り付けてください。
ピクセル指定にしたい時
/// TinyMCE Advancedのフォントサイズ変更
function tinymce_custom_fonts($setting){
$setting['fontsize_formats'] = "10px 12px 14px 16px 18px 20px 22px";
return $setting;
}
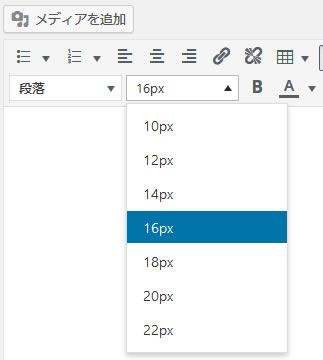
add_filter('tiny_mce_before_init','tinymce_custom_fonts',5);これを貼るだけで、フォントサイズの箇所がこんな感じに変更されます。

パーセントにしたい時
// TinyMCE Advancedのフォントサイズ変更
function tinymce_custom_fonts($setting){
$setting['fontsize_formats'] = "45% 60% 85% 100% 125% 150% 175%";
return $setting;
}
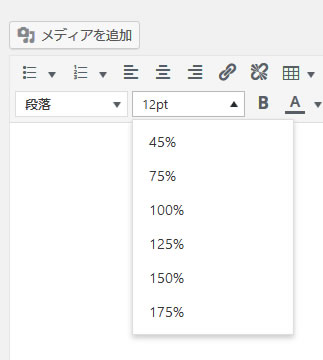
add_filter('tiny_mce_before_init','tinymce_custom_fonts',5);これで、パーセント(%)表記に変更されます。

サイズ指定の仕組みについて
ここまでの2つのパターンを見ていただくと分かるのですが、サイズの指定が書かれていますよね?
この部分を好きなサイズの指定に変更するだけで、OKってわけなんです。カンタンですよねー。すごく無駄ですが、こんなことも出来てしまいます。
// TinyMCE Advencedのフォントサイズのカスタマイズ
function tinymce_custom_fonts($setting){
$setting['fontsize_formats'] = "100% 1em 1rem 16px";
return $setting;
}
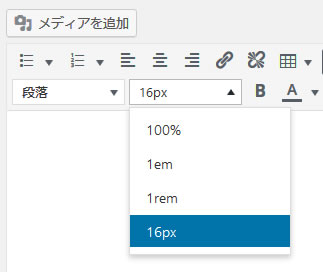
add_filter('tiny_mce_before_init','tinymce_custom_fonts',5);すべて同じサイズにしかならない…っていうカスタマイズです(笑)

ラベルの変更も可能です
ピクセルとかパーセントとかemじゃサイズを変更してみないことにはよくわからないよ…って方に朗報です!
ラベルを変更して、適用されるスタイルはCSSの指定ってことも可能です。
// TinyMCE Advencedのフォントサイズのラベルとサイズ変更
function tinymce_custom_fonts($setting){
$setting['fontsize_formats'] = "超小さい=60% 小さい=75% 普通=100% 大きい=125% 超大きい=150%";
return $setting;
}
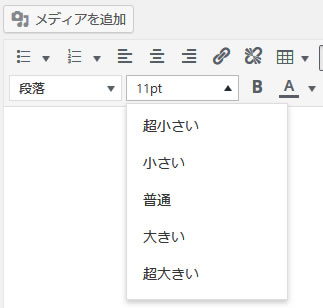
add_filter('tiny_mce_before_init','tinymce_custom_fonts',5);これを適用させると直感的にフォントサイズを変更することが可能です。

需要があるか分かりませんが、ある意味お遊び的な要素ですね。
3行目のところにちょっと変更を加えるんですが、指定した単位の前に付けたいラベルを入力して「=」で繋ぐだけです。
コピーしてfunctions.phpに貼るだけで、TinyMCE Advencedのフォントサイズの変更は出来てしまいますので、サイズの表記に不満があった方はぜひともお試しください!

この記事へのコメント コメントする
コメントする
すいません!TinyMCE Advencedのラインハイト(line height)を1.2emにしたいんですけど、コード教えてください。お願いします!
サイズ変更の方法はわかるのですが、行間(line height)の変更方法はわからないです、すみません…
CSSで指定をしておくのがカンタンかもしれません。
フォントサイズを%にしてもセレクトには12ptと出てしまうのを直したいです
コメントありがとうございます。
「ラベルの変更も可能です」の見出しの箇所はお試しになられましたでしょうか。
もしまだでしたらお試しください♪