【2018年3月版】FacebookのOGPで必須になっている「fb:app_id」の取得方法
投稿をシェアする時にちゃんとOGPがちゃんと取得できているか確認するのに「Facebook シェアデバッガ―」というものにURLを入れたのですが「fb:app_idは必須ですよ!」と警告が出てしまいました。
なんとなく入れなければいけない、くらいに思っていたのですが必須でしたので今更ながら取得方法をご紹介します。
「fb:app_id」を取得するにはFacebookアカウントが必要です。まだ取得していない方はこちらの記事を見ていただければ取得はばっちりです!
Facebook for Developersへアクセスする
Facebookアカウントを取得したら「Facebook for Developers」へアクセスします。
Facebook for Developers
https://developers.facebook.com/
アクセスすると初めて利用する場合は、右上に「スタート」ボタンがあるのでそれを押します。

Facebook for Developersへようこそが表示されるので「次へ」を押します。

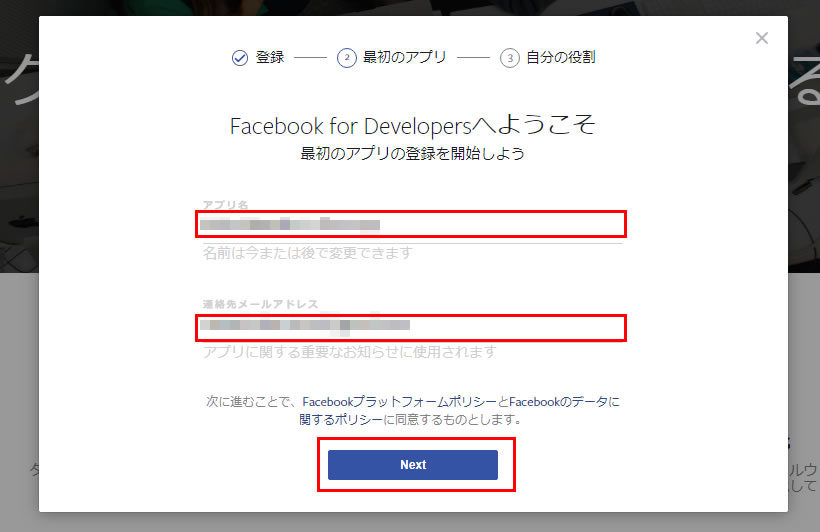
続いて、「アプリ名」と「連絡先メールアドレス」を確認します。
デフォルトでは、アプリ名に個人アカウント名が入っているのでサイト名に合わせるのがいいかなーと思います。(後で変更も可能ですので、面倒な方はそのままでも大丈夫です)連絡先メールアドレスには、個人アカウントで登録した時のメールアドレスが入ります。
問題なければそのまま「Next」を押してください。(突然の英語笑)

セキュリティチェックで読みづらい画像が出てくるので、なんとか読み解いて入力後に「送信する」を押します。

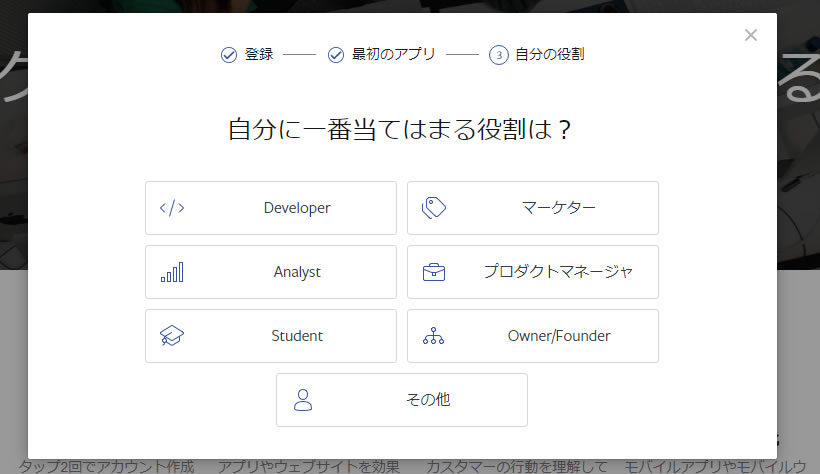
役割について聞かれるのですが、これが調べてもなかなかどれが何なのか分かりませんでした…「Developer」にしておいて問題ないかと思います。

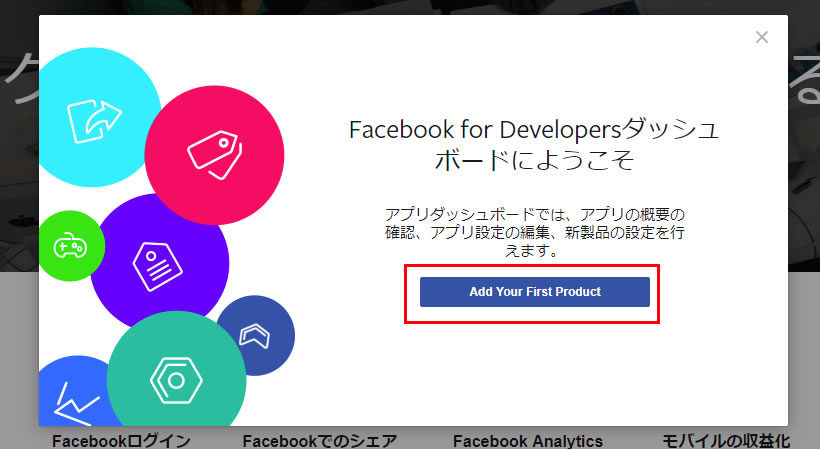
赤枠の「Add Your First Product」を押してください。
これで「Facebook for Developersアカウント」の作成までは終わるので、もう一息です。

もしアプリ名を間違えたら
万が一アプリ名を間違えてしまったって時は変更することが可能です。
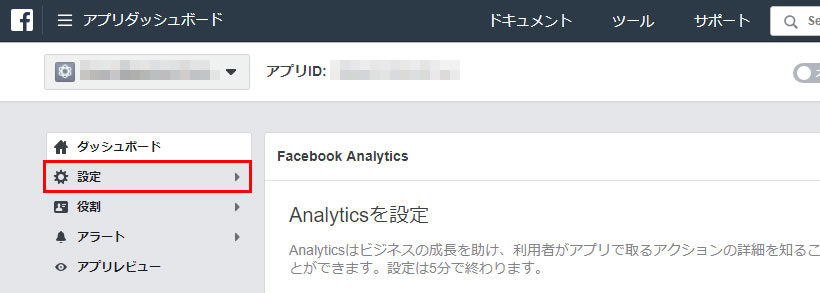
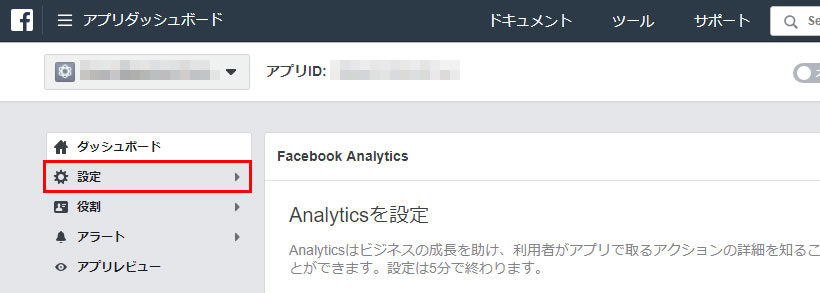
「Add Your First Product」を押した後に「アプリダッシュボード」が表示されたら「設定」を押します。

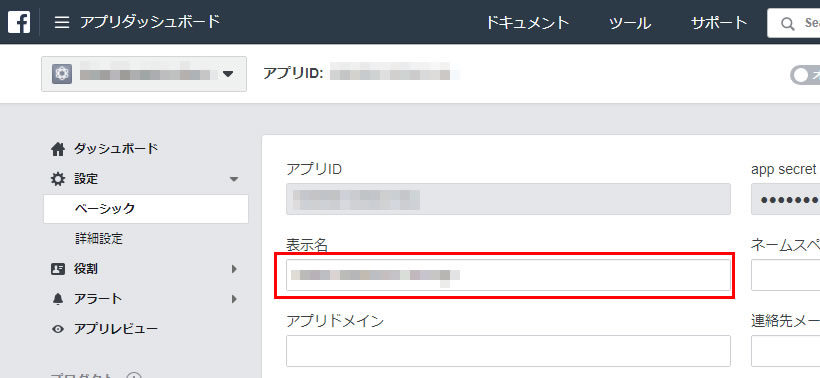
次に「ベーシック」を押すと

表示名というところがアプリ名になるので、この部分を書き換えましょう。

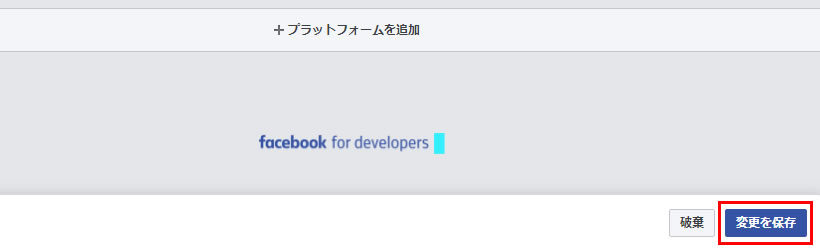
保存ボタンは項目を変更しようとした時に下からヒョコっと出てきます。
変更を確定させる場合は「変更を保存」を忘れずに押しておいてください。

「fb:app_id」を取得する
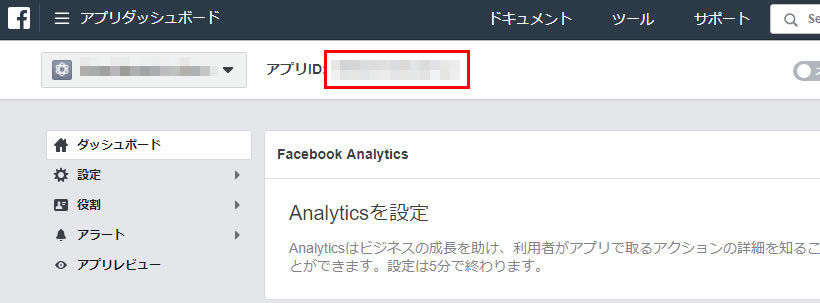
無事ここまで来たらあと少しです…というより、もう既に「fb:app_id」は見えていましたね(笑)
「fb:app_id」が書かれているのはこの赤枠の箇所です。どこかに控えておいてください。
わー、カンタン!と、ちょっと待ってください。あとちょっとだけ設定が残っているのでまだ閉じないでくださいね。

あと2つほどやらなければいけないことがあります。
まずは「プラットフォーム」の追加から行います。「設定」を押して、

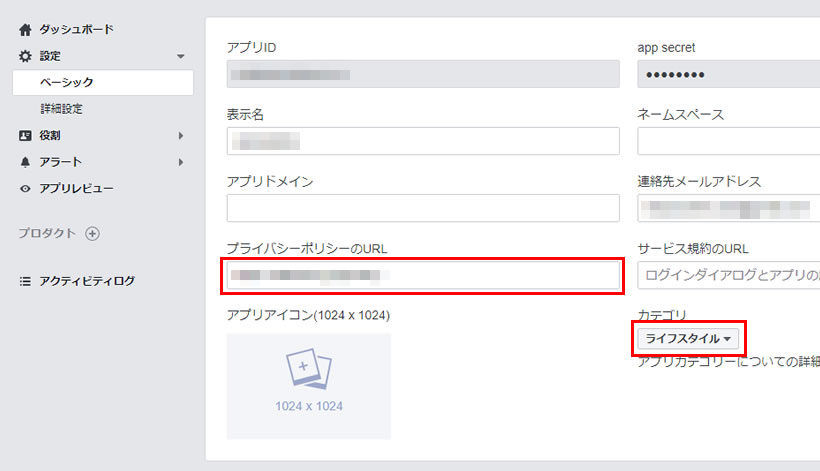
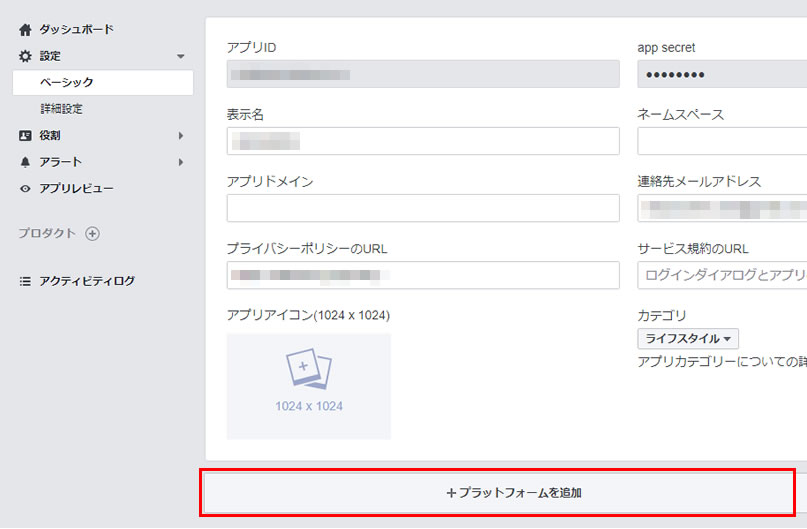
「ベーシック」を押します。

「プライバシーポリシーのURL」が必須になっているので、URLを入力します。これで正直手間取ってしまいました…
カテゴリは「ライフスタイル」を選択しました。

次に、下にある「プラットフォームを追加」を押してください。

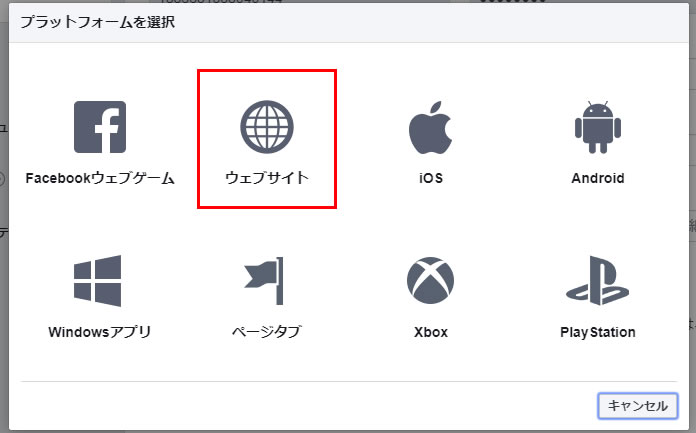
おそらく追加するプラットフォームの種類だと思うのですが、「ウェブサイト」を選択してください。

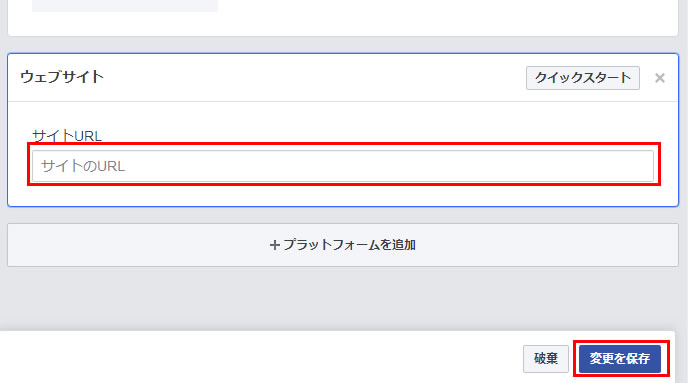
今回取得できた「fb:app_id」を使いたいサイトのURLを入れて、「変更を保存」を押してください。

最後はこのアプリ(アプリって気はあんまりしませんが)を公開します。
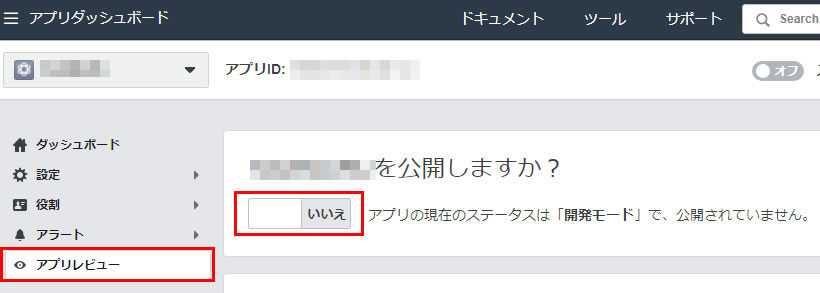
サイドメニューの「アプリレビュー」を押して、「○○を公開しますか?」の「いいえ」を押して、

アプリを公開しますか?と出るので、「確認」を押します。

公開されると「fb:app_id」が使用可能になりますので、サイト内に下記のタグを入れて「000000000000000」の箇所には控えておいたアプリIDを入れてください。
<meta property="fb:app_id" content="000000000000000">これで、Facebook シェアデバッガ―での表示が「次のプロパティは必須です:fb:app_id」からエラーが表示されなくなります。

この流れ通りに設定することで「fb:app_id」が取得できますので、まだ取得していなかった人はお試しください♪
プライバシーポリシーがない方はそこから始めなければいけませんが、カンタンですよー!


この記事へのコメント コメントする
コメントする
アプリIDを確認するとこまでなんとなくわかったのですが、
ワードプレスの記事にmetaタグを入れるにはどうすればよいのでしょうか?
宜しくお願いします。
WordPressの管理画面の「外観」→「テーマの編集」から「fb:app_id」を追加する必要がありますので、1度確認してみてくださいー