【2018年2月版】Facebookページの作成方法
ブログをもっといろんな人に見てもらいたい時にFacebookを使って発信するのに個人アカウントじゃちょっと…って方もいますよね?(私がまさにそれです笑)
そんな時は「Facebookページ」を作成しましょう! 個人アカウントでその投稿をシェアしない限りバレることはないのでこっそりやりたい方にはオススメです。
Facebookページの作成方法
大前提として個人アカウントを作成済みであることが条件です。少し前に個人アカウントを持っていない状態で作ろうとしたら「ログインしてください」って言われてしまったので(笑)
個人アカウントの作り方がよくわかんないーって方はこちらの記事をご覧ください。
「Facebookページを作成」ページにアクセスする
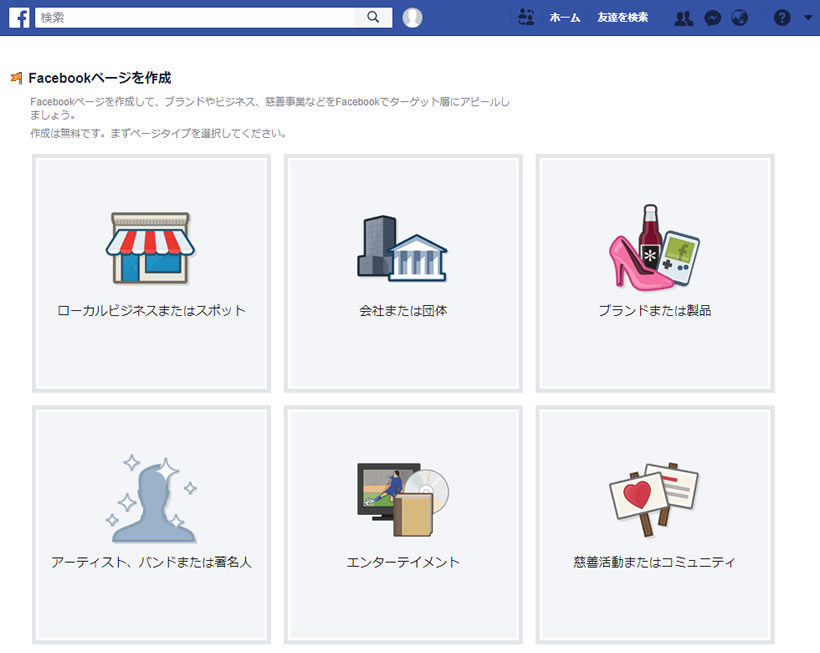
まずは「Facebookページを作成」ページにアクセスします。
Facebookページを作成
https://www.facebook.com/pages/create.php
今回はウェブサイトについてのFacebookページを作るので、「ブランドまたは製品」を押します。

続いて「カテゴリを選択」を押して

「ウェブサイト」を選択します。

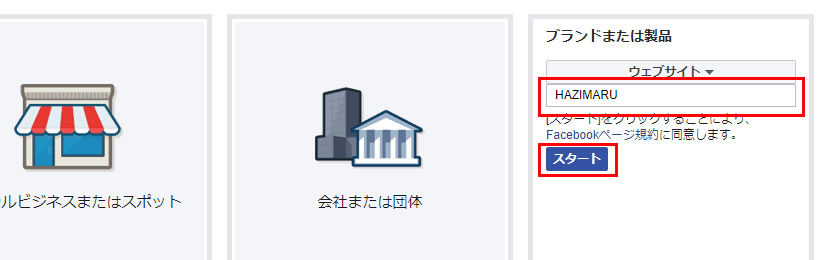
選択したカテゴリーの下に入力枠があるので、そこに「サイト名」を入れて「スタート」を押します。
お決まりの文句ですが、Facebookページ規約を読んで同意した方だけ押してくださいね。

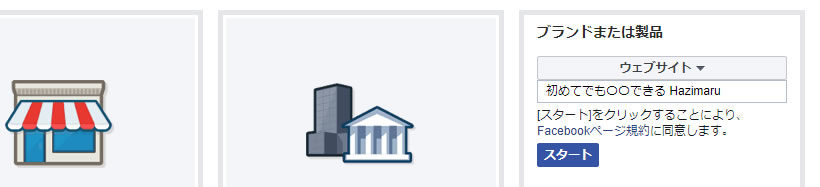
残念なことに「大文字の連続・記号(!や?など)」が使えないようでしたのでこのように変更しました。

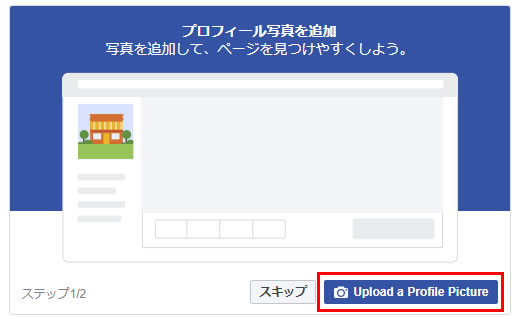
プロフィール写真を追加する
Facebookページの顔となるプロフィール写真を追加します。

実際のページで言うと、この部分の写真です。

最大サイズは「320ピクセル×320ピクセル」です。パソコンでの見た目やスマホでの見た目は自動で調整されるので最大サイズでアップロードしておくことをオススメします。
後から変更することもできるので、今すぐに用意できない方は「スキップ」を押してしまいましょう。
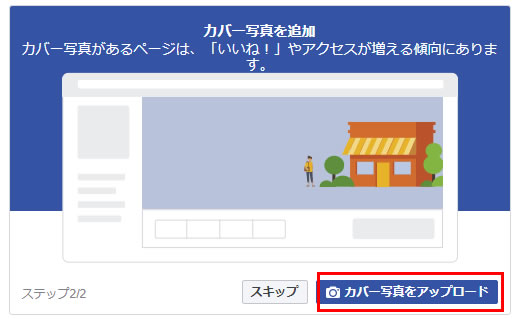
カバー写真を追加
Facebookページのカバー写真を追加します。

実際のページで言うと、この部分の写真です。

推奨サイズは「820ピクセル×312ピクセル」です。プロフィール写真と同様にパソコンでの見た目やスマホでの見た目は自動で調整されるので最大サイズでアップロードしておくことをオススメします。
後から変更することもできるので、今すぐに用意できない方は「スキップ」を押してしまいましょう。
これだけでFacebookページが完成してしまいました…なんてカンタン!
また、作成したページはデフォルトで「非公開」になっていますので安心して設定ができますね。
とりあえず今回はここまでにして、設定などはまた別の記事でご紹介します!


コメントはこちらから