CSSだけで三角形をつくる方法
HTMLの技術としてCSSってのがあるんですが、今まで三角形を使いたいって時にいちいち画像を用意しないといけませんでした。
CSSってのが発展して、画像を用意していたものがCSSを書くだけで実現できるようになっているので三角形を作る方法をご紹介します。(いまさら感もありますが…)
CSSだけで三角形をつくる方法

まずはHTMLを用意しましょう。CSSで何かを作りたいって時には、慣れていない方はまっさらなテンプレートに書いてみて、テストしてみるのがおすすめですよー♪
テンプレートとしてこれをお使いください。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形テスト</title>
<style>
p.triangle {
}
</style>
</head>
<body>
<p class="triangle"></p>
</body>
</html>単純なもので、「p」要素に「triangle」ってクラスがつけてあるだけなのでこれにCSSで装飾をするだけです。とりあえずちゃちゃっと書いちゃいましょう、これが答えです!
下向きの三角形を作るCSS
さきほどのテンプレートにハイライトされているCSSの記述を追記します。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形テスト</title>
<style>
p.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 60px 45px 0 45px;
border-color: #EA68AC transparent transparent transparent;
}
</style>
</head>
<body>
<p class="triangle"></p>
</body>
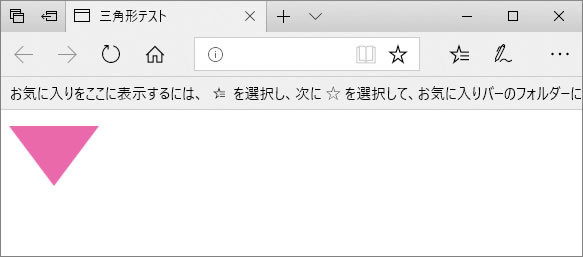
</html>HTMLを書き換えて、ブラウザでプレビューすることでこんな見た目になります。

上向きの三角形を作るCSS
上向きの三角形を作るには、このように書き換えます。
さきほどのものとはCSSがちょっとだけ変わっています。ハイライト部分をコピペしちゃうのがカンタンです。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形テスト</title>
<style>
p.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 45px 60px 45px;
border-color: transparent transparent #EA68AC transparent;
}
</style>
</head>
<body>
<p class="triangle"></p>
</body>
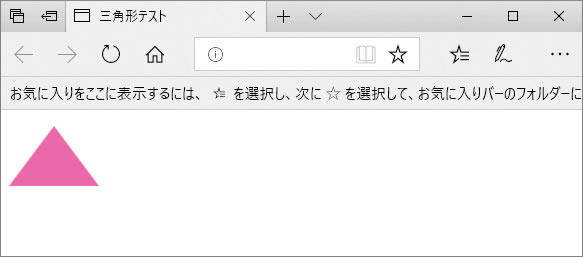
</html>ブラウザでのプレビューはこのようになります。

たった2行を書き換えるだけなのでとてもカンタンですね。
左向きの三角形を作るCSS
続いて左向きの三角形です。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形テスト</title>
<style>
p.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 45px 60px 45px 0;
border-color: transparent #EA68AC transparent transparent;
}
</style>
</head>
<body>
<p class="triangle"></p>
</body>
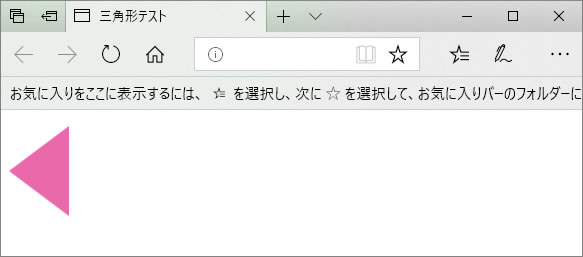
</html>ブラウザでのプレビューはこのようになります。

こちらも上向き三角形と同様に2行書き換えただけですね。勘のいい方ならそろそろ気づいてきたのではないでしょうか。
右向きの三角形を作るCSS
では、リンクにくっついている右向きの矢印です。これが一番使う機会が多いんじゃないでしょうか。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形テスト</title>
<style>
p.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 45px 0 45px 60px;
border-color: transparent transparent transparent #EA68AC;
}
</style>
</head>
<body>
<p class="triangle"></p>
</body>
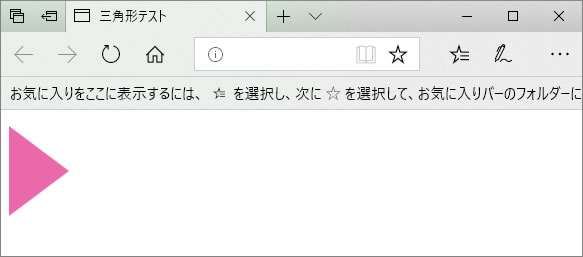
</html>ブラウザでのプレビューはこのようになります。

これで定番の4方向の三角形をCSSだけで作る方法のご紹介でした。
ただ、これだけではちょっと不足するので解説も入れていきますね。そのあとに実用的な使い方についても説明しますので、仕組みに興味がない人は読み飛ばしてください。
CSSだけで三角形を作る方法の解説
4方向の三角形をつくるCSSを見ていて気付いてしまった方もいるかもしれません。
三角形をつくるCSSでは決まったものを書いてしまえば、あとはちょこっと修正するだけで三角形の向きを変えることが出来てしまいます。
border-widthについて
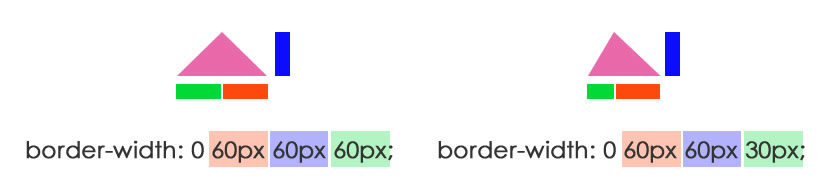
上向きの三角形で説明すると「border-width」がこのような関係になっています。

「border-right-width + border-left-width」の合計が三角形の底辺の長さを決めていて、「border-bottom-width」が三角形の高さになっています。(こんなの誰が気づくんですかね…)
border-colorについて
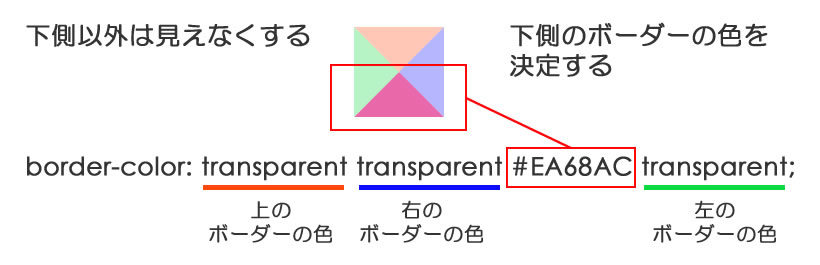
これも私自身でやっていたら100%気づかない話なのですが、先人たちの話を参考にするとこのような感じです。
下側以外の「border」の色を見えなくすることでさきほどの「border-width」と合わせて三角形に見えるようにしています。

これ以上は私もよくわかってません(笑)
ひとまず三角形がつくれれば、って方には不要な話でしたね。それでは、実用的な使い方の紹介です。
CSSだけで三角形をつくって実用的に使う方法
さきほどまで紹介していたものは実用性にとっても欠けます…というより使い物になりません。
三角形を入れたい時って、リンクなどで目立たせたい時とかに使いますよね? なのにこのやり方ではいちいち要素を追加してー、なんてやっていないといけないので日が暮れてしまいます。
そこで、「before・after」要素をつかってクラスをつけるだけで三角形がつくれるようにしようってのが今回のお話です。
クラスをつけるだけで三角形を発生させる
シンプルなものを紹介するので、あとはいろいろいじって自分好みにしてあげてくださいね。
コードはこちらです。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形テスト</title>
<style>
.triangle::before {
content: "";
display: inline-block;
width: 0;
height: 0;
margin-right: 3px;
border-style: solid;
border-width: 8px 0 8px 8px;
border-color: transparent transparent transparent #EA68AC;
}
</style>
</head>
<body>
<p><a href="#" class="triangle">リンク</a></p>
<p><a href="#">リンク</a></p>
</body>
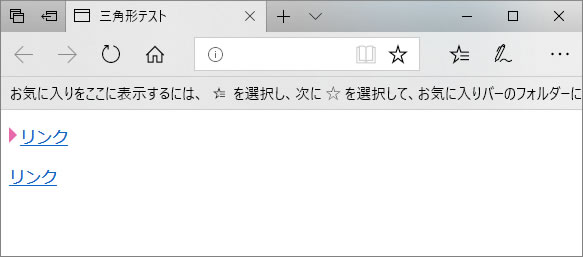
</html>ブラウザでプレビューするとこのようになります。

試しにこのコードの21行目の「a」要素に「class=”triangle”」をつけてブラウザでプレビューして下さい。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形テスト</title>
<style>
a.triangle::before {
content: "";
display: inline-block;
width: 0;
height: 0;
margin-right: 3px;
border-style: solid;
border-width: 8px 0 8px 8px;
border-color: transparent transparent transparent #EA68AC;
}
</style>
</head>
<body>
<p><a href="#" class="triangle">リンク</a></p>
<p><a href="#" class="triangle">リンク</a></p>
</body>
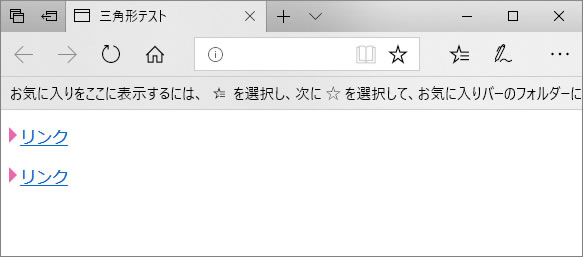
</html>たったそれだけで三角形がリンク文字の横に発生しましたね。
こんな風にクラスをつけるだけで、ってしておけば他の三角形を付けたところを統一がとれますし、色を変えるのもカンタンです!

一応CSSの解説をしておくと、
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>三角形テスト</title>
<style>
a.triangle::before {
content: "";
display: inline-block;
width: 0;
height: 0;
margin-right: 3px;
border-style: solid;
border-width: 8px 0 8px 8px;
border-color: transparent transparent transparent #EA68AC;
}
</style>
</head>
<body>
<p><a href="#" class="triangle">リンク</a></p>
<p><a href="#" class="triangle">リンク</a></p>
</body>
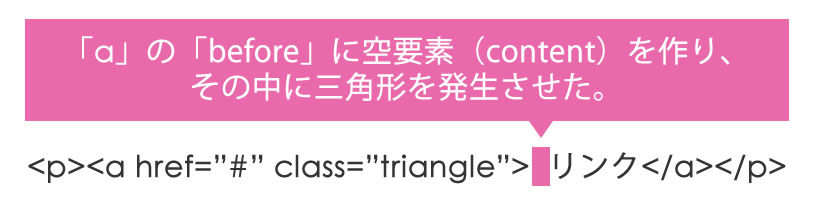
</html>図で説明するとこんな感じですね。

ってだけです。そこまで特殊なことをしている訳ではないので詳しい人ならこのページをみてるはずもないですし、HTMLとかCSSを始めたばかりの人はこんな感じの説明でもいいのかなと思います。
徐々に学んでいけばいいんですよきっと!
三角形も組み合わせることでいろいろなことが出来るようになりますので、ちょっとずつでも学んでいきましょう♪
三角形をつくるためのCSSを毎回書くのがめんどくさいって方は、こちらのサイトがオススメです。(実は私もこのサイト使わないと三角形用CSSを書くのに時間がかかってしまいます…笑)

コメントはこちらから