サイトのスマホ化がひとまず終わりました
このサイトもやっとの思いでスマホ化が叶いました!
記事を書くのをお休みしてずーーーーーーーっとやっていたスマホ化、ここまで時間がかかるとは思っていなかったです。。。もうやりたくない(笑)
でも、ひとまず終わったのでなんとなくすっきりしました。
何がうれしいかって…
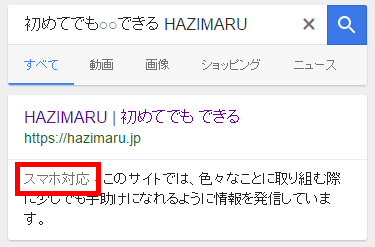
下の画像は、スマホでの検索結果なんですが、「スマホ対応」って表示されるようになったことですね!
今まではPC版しかなかったので出ていませんでしたが、やっとここまで来ました!

ちゃんと検証はしていないのですが、同じ検索キーワードでもPCとスマホでは上位にあがってくるものが違うんじゃないかなーって思っています。
例えば、何かのサイトがあったとして同じキーワードで検索した時に
| PCでの検索 | スマホでの検索 | |
|---|---|---|
| PCサイトのみ | 1位 | 11位 |
| PC・スマホの両方 | 1位 | 1位 |
こんな感じになるんじゃないでしょうか。(スマホサイトのみの場合はどうなるんでしょ? ちゃんとPCでも見やすければ上位かな? 間延びしているようだとGoogleさんに順位を下げられちゃうと思います)
スマホ化する時に行ったこと
前にスマホサイトの記事でも少し書きましたが、メディアクエリーを使って画面幅が変わった時に表示を変えています。
今回は幅が568px以下になったらCSSを切り替えて、スマホ用の表示を実現しました。
@media screen and (max-width: 568px){
//画面幅が568px以下になった時のCSSを書く
}
コメントはこちらから