山路を登りながら、こう考えた。
情に棹させば流される。智に働けば角が立つ。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。意地を通せば窮屈だ。
とかくに人の世は住みにくい。
どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。
これで「134文字」あるので、例文としては十分に文字数が足ります。
これを投稿の本文に入れておいてください。
色々なことに取り組む際に少しでも手助けになれるように情報を発信しています。
WordPressで自作テーマを作っている時に「description」を手動で入れるようにすることも可能ですが、毎回入れていると疲れちゃいますしなんとか自動で入れていく方法ないかなー、と思って調べていたら投稿の本文から取得したらほぼ自動で入る! って思ったのでやり方をご紹介します。
もちろん一番いいのは手動でいれて、読んでくれる人に興味を持ってもらえる文章を考えることなんですけどね…

前提条件としてdescriptionとして標準される文字数を調べておくってことが必要です。
なぜなら、投稿の本文の最初の方がdescriptionになるので「この辺りまではdescriptionとして使われるんだ…」ってのを意識しておかないと不要な文章を入れてしまったりしそうじゃないですか?
私はそんなミスをしてしまいそうなので、戒めの気持ちを込めてたまにGoogleにインデックス(検索結果に表示)されたときのdescriptionの文字数を調べたりってのをやってます。(ほんとにたまにですが…)
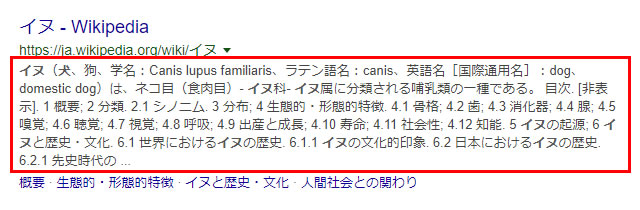
Googleの検索に表示されることをインデックスともいいますが、そのインデックスされた記事のタイトル下に表示される文字はサイトの「description」から取得されています。
入っていない場合は、Googleさんが自動で本文から抜き出してくれるそうですが変なところが抜き出されてもちょっと困るんですよね。
パソコン版とスマホ版で表示される文字数が微妙に違うので、両方を調べておきます。

まずはパソコン版での文字数ですが…254文字です。(全角=1文字、半角=0.5文字として換算した文字数)

スマホ版では表示も少し変わって文字数は…111字です。(全角=1文字、半角=0.5文字として換算した文字数)
パソコン版はすごく多かったですが、正直こんなに書いてあってもたくさんある検索結果からはパッと読んでもらうことって出来ないですよね。
なので今回はスマホ版を基準に110文字を表示できるプログラムを書いていこうと思います。
やっとここで本題です。この記事は「前提条件」なんて書かなくてもいいのですが、取得する文字数を指定する時に意味が分かっているといいなーと思って前提条件を書かせてもらいました。あくまで初心者向けの記事ですので、怒らないでくださいね。
本文の例としてこの記事でも出てきた「夏目漱石の草枕」を例文として使います。
Adobe Illustrator CC 2017の「山路を登りながら」を消す方法
山路を登りながら、こう考えた。
情に棹させば流される。智に働けば角が立つ。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。意地を通せば窮屈だ。
とかくに人の世は住みにくい。
どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。
これで「134文字」あるので、例文としては十分に文字数が足ります。
これを投稿の本文に入れておいてください。
例として分かりやすくするために、順を追って書いていきます。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>descriptionテスト</title>
<?php
$description = $post->post_content;// 投稿の本文を取得して「description」に入れる
?>
<meta name="description" content="<?php echo $description; ?>">
</head>
<body>
</body>
</html>これで実行すると本文は問題なく取得できるのですが、こんな風に改行がすべて入力したのと同じように取得されてしまいます。
<meta name="description" content="山路を登りながら、こう考えた。
情に棹させば流される。智に働けば角が立つ。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。意地を通せば窮屈だ。
とかくに人の世は住みにくい。
どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。">このままでは非常に格好が悪いので、改行を全て取り去ります。
コードのハイライト部分が追記されています。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>descriptionテスト</title>
<?php
$description = $post->post_content;
$description = str_replace(array("\r\n","\r","\n"," "),'',$description);
?>
<meta name="description" content="<?php echo $description; ?>">
</head>
<body>
</body>
</html>これは改行コードと「 」を置換して取り去るという決まり文句のようなもの、として覚えておくのがいいかなと思います。ここでは詳しい解説は行いません、こういうものってしておくのがいいのかなと思います。
これで望んでいたコードが1行で取得できます。
<meta name="description" content="山路を登りながら、こう考えた。情に棹させば流される。智に働けば角が立つ。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。意地を通せば窮屈だ。とかくに人の世は住みにくい。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。">これで終わり― と、思いたいところですがちょこっと例外に関しても対応できるようにしておこうと思います。
WordPressだと画像を挿入することも可能です。そんな時に本文中に画像タグが書き込まれてしまうわけですが、本文の最初にあった場合、descriptionにも書き出されてしまいます。
Googleの検索結果が画像タグで埋め尽くされるってのはもったいないので、タグを削除するってのも万が一に備えて入れておきます。
本文がこのようになった時を想定します。(画像は先ほどの流用ですが笑)
山路を登りながら、こう考えた。
情に棹させば流される。智に働けば角が立つ。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。意地を通せば窮屈だ。
とかくに人の世は住みにくい。
どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。
さっきまでの状態だとこのように取得されてしまいます。パスががっつりと入ってしまっていますね(汗)
<meta name="description" content="山路を登りながら、こう考えた。<img class="alignnone size-full wp-image-1006" src="AAAAAA.jpg" alt="" width="500" height="500"/>情に棹させば流される。智に働けば角が立つ。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。意地を通せば窮屈だ。とかくに人の世は住みにくい。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。">なので今度はWordPressの関数「wp_strip_all_tags()」を利用して、このように書き換えます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>descriptionテスト</title>
<?php
$description = $post->post_content;
$description = str_replace(array("\r\n","\r","\n"," "),'',$description);
$description = wp_strip_all_tags($description);
?>
<meta name="description" content="<?php echo $description; ?>">
</head>
<body>
</body>
</html>これで、このように元通りです!
<meta name="description" content="山路を登りながら、こう考えた。情に棹させば流される。智に働けば角が立つ。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。意地を通せば窮屈だ。とかくに人の世は住みにくい。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。">また、このWordPressの関数は改行も自動で消してくれるオプションがあるのですが、その機能を使っても「 」を取り除くことが出来ないので「str_replace()」を使っています。
WordPressでない場合には「wp_strip_all_tags()」の代わりに「strip_tags()」を使うことでタグを取り除く代用にすることが可能です。
なじみのない方もいるかもしれませんが、WordPressには「ショートコード」で決まった文章を入れたりプログラムを実行できる機能があるのですが、それも本文として取得されてしまうので削除しておきます。ショートコードは「[abc]」のように本文に挿入されます。
使っていない場合は気にしなくていいのですが、広告挿入用のコードがある場合は指定して置換で削除します。
コードがハイライトされている部分を追加しています。
ショートコードを「preg_replace()」って関数で「[」で始まって「]」で終わるものを削除します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>descriptionテスト</title>
<?php
$description = $post->post_content;
$description = str_replace(array("\r\n","\r","\n"," "),'',$description);
$description = preg_replace('/\[.*\]/','',$description);
$description = wp_strip_all_tags($description);
?>
<meta name="description" content="<?php echo $description; ?>">
</head>
<body>
</body>
</html>これで最後です。今回は「110文字」だけ取り出したかったので、取得した本文から不要な部分を削除してさらに文字の終わりに「…」をつけます。
ハイライトされているところを追加しました。これは取得した文字を先頭から指定した文字数分抜き出して「…」をつけるものです。(最後の「…」を書き換えれば終わりに「♡」をつけることも可能です笑)
「220」としているところが文字数なのですが、日本語の1文字=半角0.5文字×2になるのでこのように必要な文字数「110文字×2」という指定になります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>descriptionテスト</title>
<?php
$description = $post->post_content;
$description = str_replace(array("\r\n","\r","\n"," "),'',$description);
$description = wp_strip_all_tags($description);
$description = preg_replace('/\[.*\]/','',$description);
$description = mb_strimwidth($description,0,220,"...");
?>
<meta name="description" content="<?php echo $description; ?>">
</head>
<body>
</body>
</html>これで最終的に取得できるのはこのようになったはずです。
<meta name="description" content="山路を登りながら、こう考えた。情に棹させば流される。智に働けば角が立つ。どこへ越しても住みにくいと悟った時、詩が生れて、画が出来る。とかくに人の世は住みにくい。意地を通せば窮屈だ。とかくに人の世は住みにくい。どこへ越...">順に追っていけば、PHPとか難しいことがわからなくてもなんとかやれそうな気がしてきませんか?
私もいろいろ調べながらWordPressを触っているのですが、1行でプログラムがバーって書いてあるのを見るといまだに頭が痛くなってしまうので、みんながこんな風に順を追って書いてくれるといいなーなんて思ってます。
まあ、そこは勉強しろってことなんでしょうけどね…勉強することでもっとスマートに書けるようにはなると思いますが、順を追ってちょっとずつ学んでいこうと思います!

単純なことから役に立つことまで。今まで経験したことをいろんな人に役立ててもらいたい! そんな気持ちで始めたブログです。
私が試したこと・出来ること・知ったことを発信していますので、ぜひとも楽をして他のやりたいことに時間を使うために読んでください♪
コメントはこちらから