Contact Form 7 の未選択のセレクトボックスの文字を変更する
Contact Form 7で「ドロップダウンメニュー(セレクトボックス)」を追加した時に未選択状態(空の項目を先頭に挿入する)が「—」という項目になってしまいます。この項目名がちょっと気持ち悪いので任意の文字に変更する方法をご紹介します。
ドロップダウンメニューの追加方法
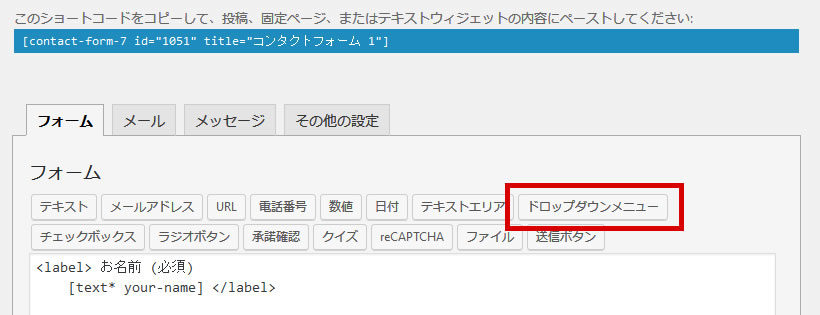
まずはドロップダウンメニュー(セレクトボックス)の追加方法ですが、Contact Form 7のプラグインを有効化したら設定画面に移動して、追加したい部分にカーソルを置いて、ドロップダウンメニューを追加を押します。

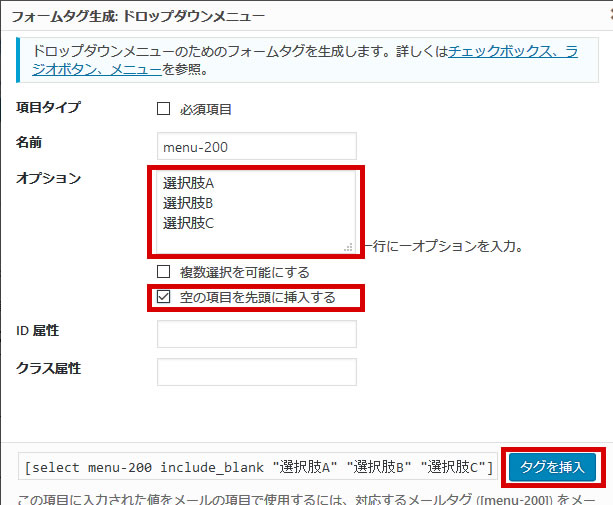
「オプション」に表示したい選択肢を改行で入力して、問題の「空の項目を先頭に挿入する」にチェックを入れてから「タグを挿入」を押します。

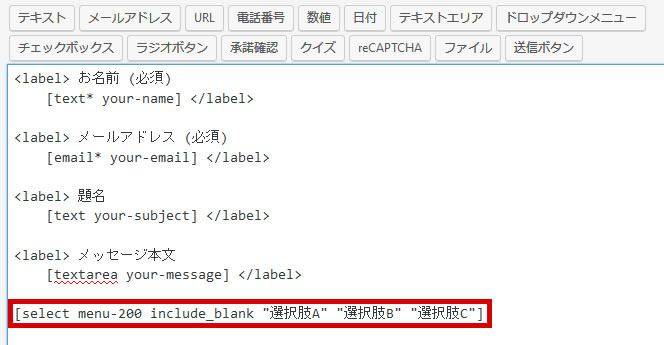
すると赤枠のようにドロップダウンメニューが追加されます。

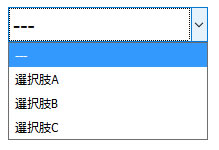
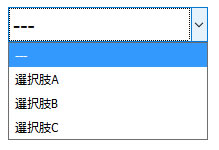
実際に見てみると、このようになっています。
「—」となっているのが、ちょっと気持ち悪いですよね。よく見かけるのは「—」の項目が「選択してください」などになっているものですよね。

追加の方法はこんな感じでカンタンなので、さっそく「—」を「選択してください」に変える方法をご紹介します。
「空の項目を~」を任意の文字に変更する
WordPressの「functions.php」に下記のコードを追記します。
// Contact Form 7 の空項目を変更する
function empty_contact_form($html){
return str_replace('---','選択してください',$html);
}
add_filter('wpcf7_form_elements', 'rmpty_contact_form');このコードを入れることで、PHPで「—」を「選択してください」に置き換えることが可能です。
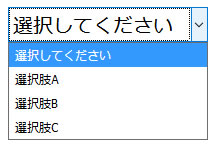
コードを追記して、実際の表示を確認すると下記の表示だったものが

こちらのように「選択してください」に変わります。

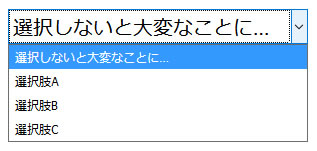
また「選択してください」の箇所は任意なので、このように変更することも可能です(笑)
// Contact Form 7 の空項目を変更する
function rmpty_contact_form($html){
return str_replace('---','選択しないと大変なことに…',$html);
}
add_filter('wpcf7_form_elements','rmpty_contact_form');見た目はそのまま、こんな感じです。

Contact Form 7 は確認画面が作れないというちょっと不便なところはありますが、その分カンタンに使えてしまうのでオススメです。
フォームを作りたい時は、Contact Form 7 をぜひ1度お試しください!

コメントはこちらから